Angular提供了动态双向数据绑定的可能性。但它也允许您创建自定义元素和指令。
那么,如果我在Dart中使用Angular,就不再需要Polymer了,是吗?
Angular提供了动态双向数据绑定的可能性。但它也允许您创建自定义元素和指令。
那么,如果我在Dart中使用Angular,就不再需要Polymer了,是吗?
https://github.com/sethladd/dart-angular-polymer-data-binding
附带演讲的幻灯片:https://docs.google.com/file/d/0B3tMhVSd9MFIV0xfRm5NZ0VpNzg/edit
摘要博客:http://blog.sethladd.com/2014/02/angular-and-polymer-data-binding.html
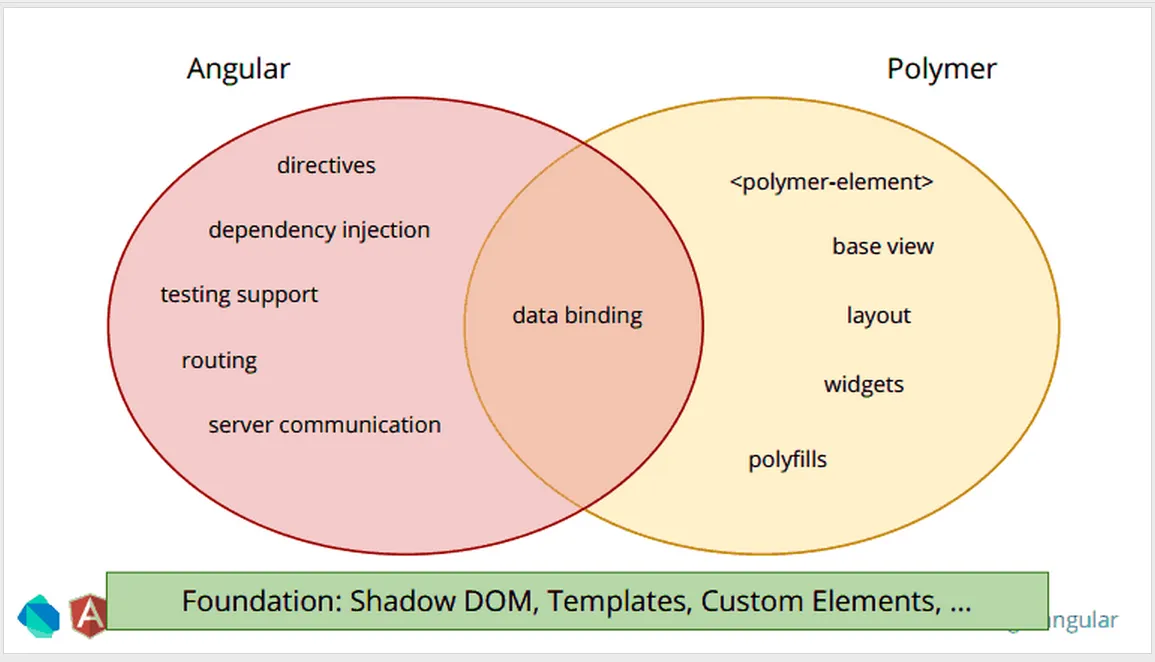
第66张幻灯片:

除了@Paul Collingwood提到的讨论,其中包含了很好的解释。 这个类似的问题有一个广泛的解释:Polymer元素和AngularJS指令之间的区别是什么?