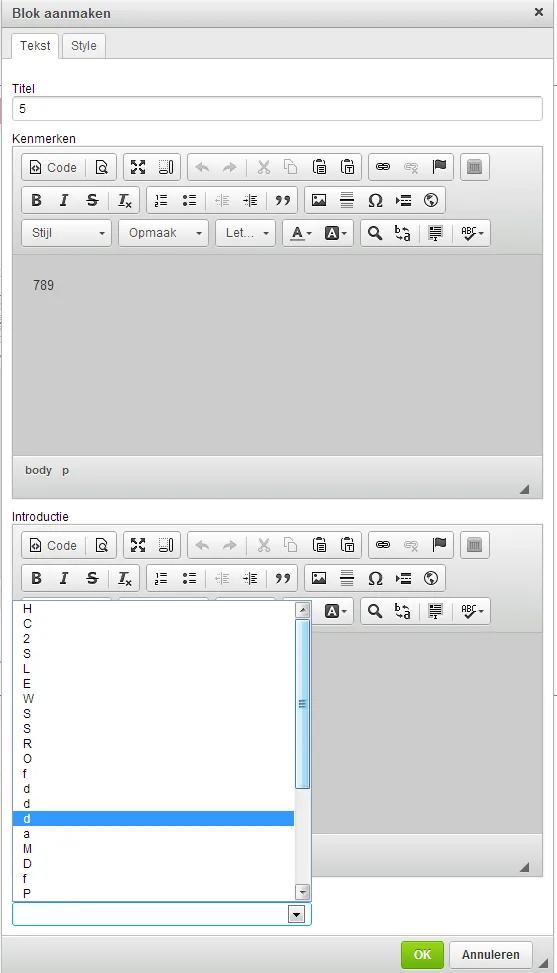
我目前正在开发一个 ckeditor 插件,这个下拉框从数据库获取数据,但是我只能在下拉框中看到第一个字符。
get_pages.php
$query = selectQuery('
SELECT title, pageID
FROM `page_info`
WHERE partnerID =?',array($partnerId));
$test = '';
foreach ($query as $key => $value) {
$test .= $value['title'].",";
}
Plugin.js
var pages = $.post(
"/action/ac_select_pages.php",
{ pid: "1" },
function(data) {
return (data);
}
);
pages = pages.responseText.split(',');
我的变量:
pages: Array[31]
0: "Home"
1: "Control Panel"
2: "24/7 Support"
3: "Script / Databases"
4: "Last Announcment"
5: "E-mail: No Limit"
6: "Webmail & Push Mail"
我要做的是如何制作下拉框:
{
type : 'select',
id : 'moreinfo',
label : 'Meerinfo Link',
style : 'width:300px;',
items : pages ,
setup : function( element )
{
this.setValue( element.getAttribute( "moreinfo" ) );
},
commit : function( element )
{
var id = this.getValue();
// If the field is non-empty, use its value to set the element's id attribute.
if ( id )
element.setAttribute( 'moreinfo', id );
// If on editing the value was removed by the user, the id attribute needs to be removed.
// http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.dom.element.html#removeAttribute
else if ( !this.insertMode )
element.removeAttribute( 'moreinfo' );
}
}
你可以看到我只是把数组放在 items 中,但它只显示第一个字符。

那么我做错了什么?
page1,page2,page3拆分以创建数组 将数组设置为项目所以在创建页面数组之前它是有效的,但是当我说items : pages时,它只获得第一个字符。它将第二个字符视为选项值 :S - Gert Kommervar pages = [{0: '主页',1:'控制面板',...}];如果您的select按预期工作,则我认为这是一个服务器端问题。如果这是一个服务器端问题,请尝试从您的php返回一个json并准备好在您的select中使用的数据。 - pbaris@pbaris我尝试过了 :) 它可以工作,但由于页面不断添加和删除,我无法在选择器中硬编码页面。 - Gert Kommer