在 TypeScript dom.lib 中支持 MediaRecorder 之前,any 可以满足懒人的需求。但这削弱了 TypeScript 的意义。
所以为什么不使用一个几乎完整的类型声明:
将其放置在环境声明文件中,例如:index.d.ts
declare interface MediaRecorderErrorEvent extends Event {
name: string;
}
declare interface MediaRecorderDataAvailableEvent extends Event {
data : any;
}
interface MediaRecorderEventMap {
'dataavailable': MediaRecorderDataAvailableEvent;
'error': MediaRecorderErrorEvent ;
'pause': Event;
'resume': Event;
'start': Event;
'stop': Event;
'warning': MediaRecorderErrorEvent ;
}
declare class MediaRecorder extends EventTarget {
readonly mimeType: string;
readonly state: 'inactive' | 'recording' | 'paused';
readonly stream: MediaStream;
ignoreMutedMedia: boolean;
videoBitsPerSecond: number;
audioBitsPerSecond: number;
ondataavailable: (event : MediaRecorderDataAvailableEvent) => void;
onerror: (event: MediaRecorderErrorEvent) => void;
onpause: () => void;
onresume: () => void;
onstart: () => void;
onstop: () => void;
constructor(stream: MediaStream);
start();
stop();
resume();
pause();
isTypeSupported(type: string): boolean;
requestData();
addEventListener<K extends keyof MediaRecorderEventMap>(type: K, listener: (this: MediaStream, ev: MediaRecorderEventMap[K]) => any, options?: boolean | AddEventListenerOptions): void;
addEventListener(type: string, listener: EventListenerOrEventListenerObject, options?: boolean | AddEventListenerOptions): void;
removeEventListener<K extends keyof MediaRecorderEventMap>(type: K, listener: (this: MediaStream, ev: MediaRecorderEventMap[K]) => any, options?: boolean | EventListenerOptions): void;
removeEventListener(type: string, listener: EventListenerOrEventListenerObject, options?: boolean | EventListenerOptions): void;
}
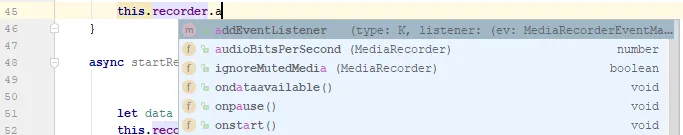
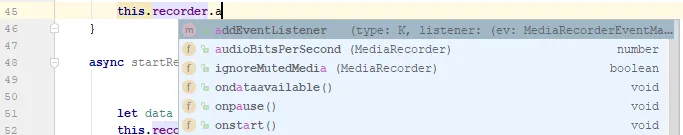
是的,类型比赛很有效:

提示
通常我在tsconfig.json中配置一个文件夹,用于存放所有没有类型定义的js或APIs
例如,对于这样的项目布局
project/
@types <- a folder where I define my types
index.d.ts
src
...
...
tsconfig.json
我在tsconfig.json文件中写下如下内容:
{
"compilerOptions": {
...
"typeRoots": [
"node_modules/@types",
"./@types"
],
...
}

-D参数。您不希望在服务器上安装类型。 - vdegenne