当使用自动布局(Auto Layout)时,我无法在Xcode 11 beta的视图控制器中设置一个简单的UIScrollView。我知道必须将滚动视图限制在边缘,并将滚动视图的宽度和高度设置为包含滚动视图的整个视图的宽度和高度。然而,当我尝试这样做时,我没有得到设置等宽和等高的选项。
当我从滚动视图向整个主视图进行右键拖动时,我会得到以下选项:
- Leading Space to Safe Area(安全区域前导空间)
- Top Space to Safe Area(安全区域顶部空间)
- Trailing Space to Safe Area(安全区域尾随空间)
- Bottom Space to Safe Area(安全区域底部空间)
- Center Horizontally in Safe Area(水平居中对齐安全区域)
- Center Vertically in Safe Area(垂直居中对齐安全区域)
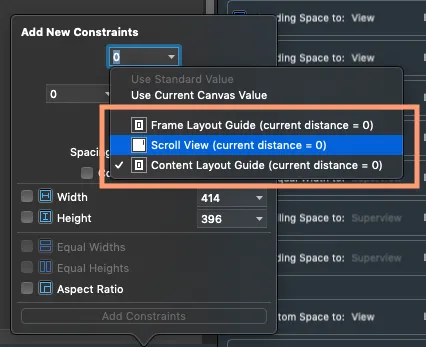
在其他视频中,有一个“Equal Widths”和“Equal Heights”的选项,但我好像没有这个选项。
我是做错了什么吗,还是苹果更改了Xcode 11中滚动视图的工作方式?