我正在使用 Laravel 5.8,在我们的应用程序中使用 PUSHER 的 Web Socket。在本地或使用 HTTP 模式时,它可以完美地进行广播。但是,当我将设置更新为 HTTPS 时,广播就无法正常工作了。
Any hints on this ? anyone ?
我尝试过
#客户端
window.Echo = new Echo({
broadcaster: 'pusher',
key: process.env.MIX_PUSHER_APP_KEY,
cluster: process.env.MIX_PUSHER_APP_CLUSTER,
wsHost: window.location.hostname,
encrypted: false,
// wsPort: 6001,
// wssPort: 6001,
disableStats: true,
forceTLS: true,
enabledTransports: ['ws', 'wss']
});
并且
#服务器端
'pusher' => [
'driver' => 'pusher',
'key' => env('PUSHER_APP_KEY'),
'secret' => env('PUSHER_APP_SECRET'),
'app_id' => env('PUSHER_APP_ID'),
'options' => [
'cluster' => env('PUSHER_APP_CLUSTER'),
'scheme' => 'http',
'useTLS' => true,
'debug' => true,
'curl_options' => [
CURLOPT_SSL_VERIFYHOST => 0,
CURLOPT_SSL_VERIFYPEER => 0,
CURLOPT_IPRESOLVE => CURL_IPRESOLVE_V4
]
],
],
同样的结果!不起作用!

在本地Chrome上工作得非常完美,但对于Firefox而言……
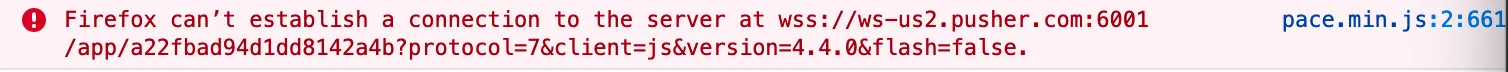
我在控制台中看到了这个: