我想在标题旁边加上我的SVG图像作为图标:
<h1 ><img src="icon-sell.svg" class="icon"> Verkaufen</h1>
h1的font-size为36px,line-height为1.1。
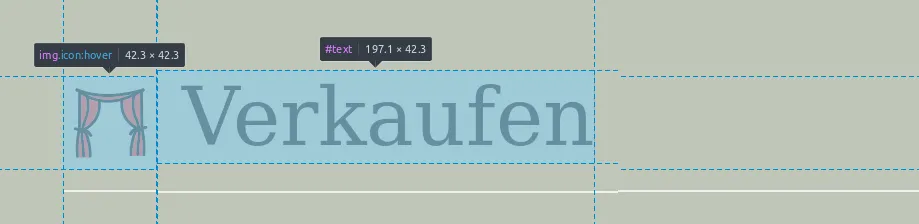
我使用检查工具发现字体的计算高度为42.3px。如果我将svg的高度设置为42.px,它们就不匹配:
我认为使用检查工具有点不太好,因为在不同的缩放级别下,高度会略微改变,我想使用svg来确保它在每个屏幕上都能适合。
有什么建议可以让svg图像自动获取字体的高度并与之匹配吗?
以下是片段:
.icon{
height: 43.75px;
}
h1{
font-size:36px;
line-height:1;
}<h1>
<img src="https://upload.wikimedia.org/wikipedia/commons/f/f7/Bananas.svg" class="icon">
Headline
</h1>