我目前正在使用Java开发游戏,我一直在尝试找出如何在画布上绘制形状(例如圆形),并覆盖另一个形状(例如正方形),但只绘制与正方形相交的部分,类似于Photoshop中图层间的裁剪蒙版。
我尝试使用
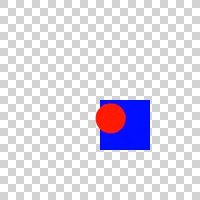
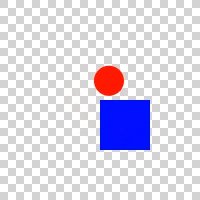
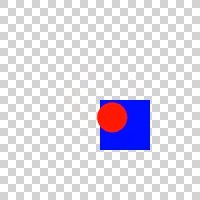
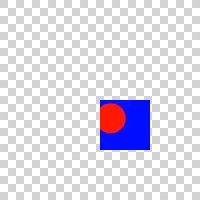
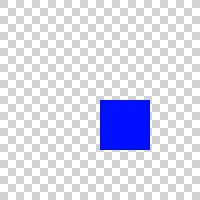
下面的代码产生了这个结果: 然而,这是我想要的结果:
我尝试使用
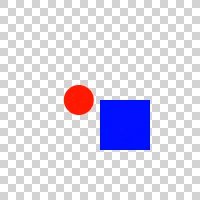
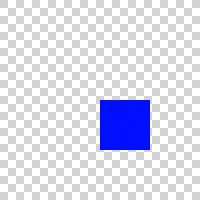
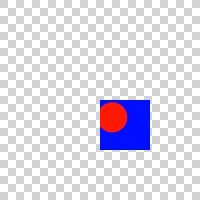
GraphicsContext.clearRect()清除底部形状不存在的区域,但这会移除背景。下面的代码产生了这个结果: 然而,这是我想要的结果:
import javafx.animation.AnimationTimer;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.paint.Color;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
public class CircleWithinSquareTest extends Application {
@Override
public void start(Stage stage) throws Exception {
int width = 200;
int height = 200;
Canvas canvas = new Canvas(width, height);
GraphicsContext gc = canvas.getGraphicsContext2D();
AnimationTimer timer = new AnimationTimer() {
final int bgCellSize = 8;
final int x = 100;
final int y = 100;
double angle = 0;
@Override
public void handle(long now) {
/* Draw checkered background */
gc.setFill(Color.WHITE);
gc.fillRect(0, 0, width, height);
gc.setFill(Color.LIGHTGRAY);
boolean odd = false;
for (int y = 0; y < height; y += bgCellSize) {
odd = !odd;
for (int x = odd ? 0 : bgCellSize; x < width; x += bgCellSize * 2) {
gc.fillRect(x, y, bgCellSize, bgCellSize);
}
}
/* Draw square */
gc.setFill(Color.BLUE);
gc.fillRect(x, y, 50, 50);
/* Draw circle */
gc.save();
angle += 5;
if (angle >= 360) {
angle = 0;
}
Rotate r = new Rotate(angle, x, y);
gc.setTransform(r.getMxx(), r.getMyx(), r.getMxy(), r.getMyy(), r.getTx(), r.getTy());
gc.setFill(Color.RED);
gc.fillOval(x, y, 30, 30);
gc.restore();
}
};
timer.start();
Group root = new Group(canvas);
Scene scene = new Scene(root);
stage.setScene(scene);
stage.show();
}
}


gc.beginPath()和gc.closePath(),它仍然会产生所需的结果? - Hat