我想在Jupyter笔记本中使用Python和可视化库Bokeh来显示一个表格。我使用下面的代码在Jupyter笔记本中显示我的表格,其中result是一个数据框:
source = ColumnDataSource(result)
columns = [
TableColumn(field="ts", title="Timestamp"),
TableColumn(field="bid_qty", title="Bid Quantity"),
TableColumn(field="bid_prc", title="Bid Price"),
TableColumn(field="ask_prc", title="Ask Price"),
TableColumn(field="ask_qty", title="Ask Quantity"),
]
data_table = DataTable(source=source, columns=columns, fit_columns=True, width=1300, height=800)
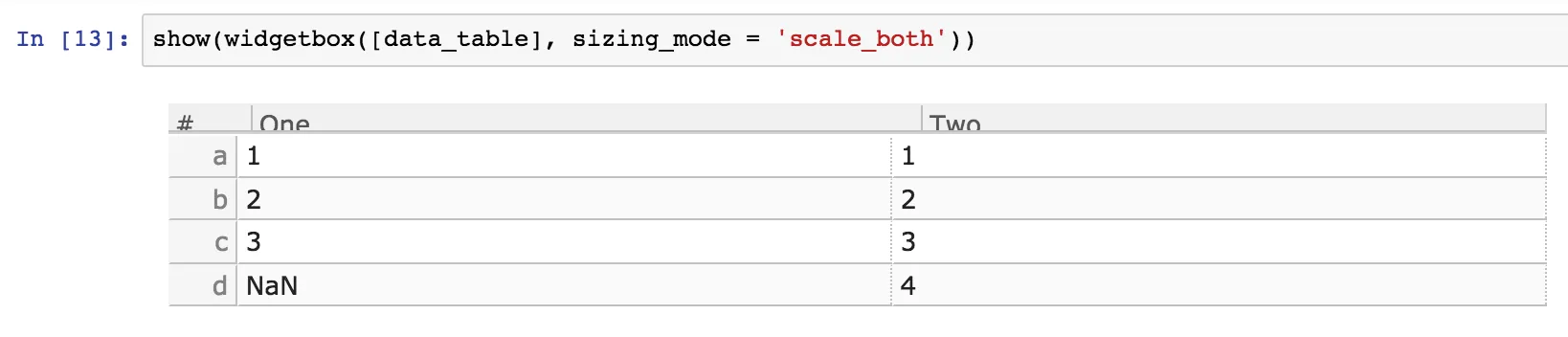
show(widgetbox([data_table], sizing_mode = 'scale_both'))
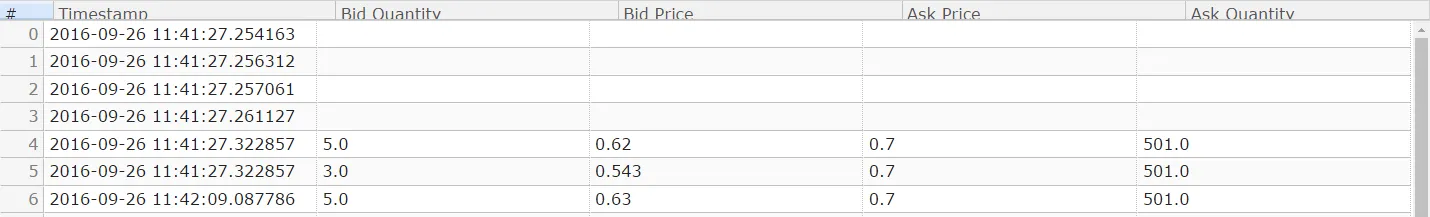
之前我在使用vform,但现在它似乎已经过时了,并且也不再像预期的那样工作。这是在我的jupyter笔记本版本更新后发生的。无论我设置什么宽度,我的列标题都不对齐,并且与表格有奇怪的重叠:
这种情况以前从未发生过,我能够得到一个漂亮的表格,其中所有内容都对齐。即使我调整标题,它们仍然不会对齐。如果我将表格保存为html文件而不是直接在Jupyter笔记本中调用show(),就不会出现这种情况。我需要改变什么?有更好的方法吗? 完整示例from bokeh.io import show, output_notebook
from bokeh.layouts import widgetbox
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import TableColumn, DataTable
import pandas as pd
output_notebook()
d = {'one' : pd.Series([1., 2., 3.], index=['a', 'b', 'c']),
'two' : pd.Series([1., 2., 3., 4.], index=['a', 'b', 'c', 'd'])}
df = pd.DataFrame(d)
source = ColumnDataSource(df)
columns = [
TableColumn(field="one", title="One"),
TableColumn(field="two", title=" Two"),
]
data_table = DataTable(source=source, columns=columns,
fit_columns=True, width=800, height=800)
show(widgetbox([data_table], sizing_mode = 'scale_both'))
这是在以下版本的系统上运行:
- Jupyter 4.2.0
- Python 2.7.12 (Anaconda 2.3.0 64位)
- Bokeh 0.12.2



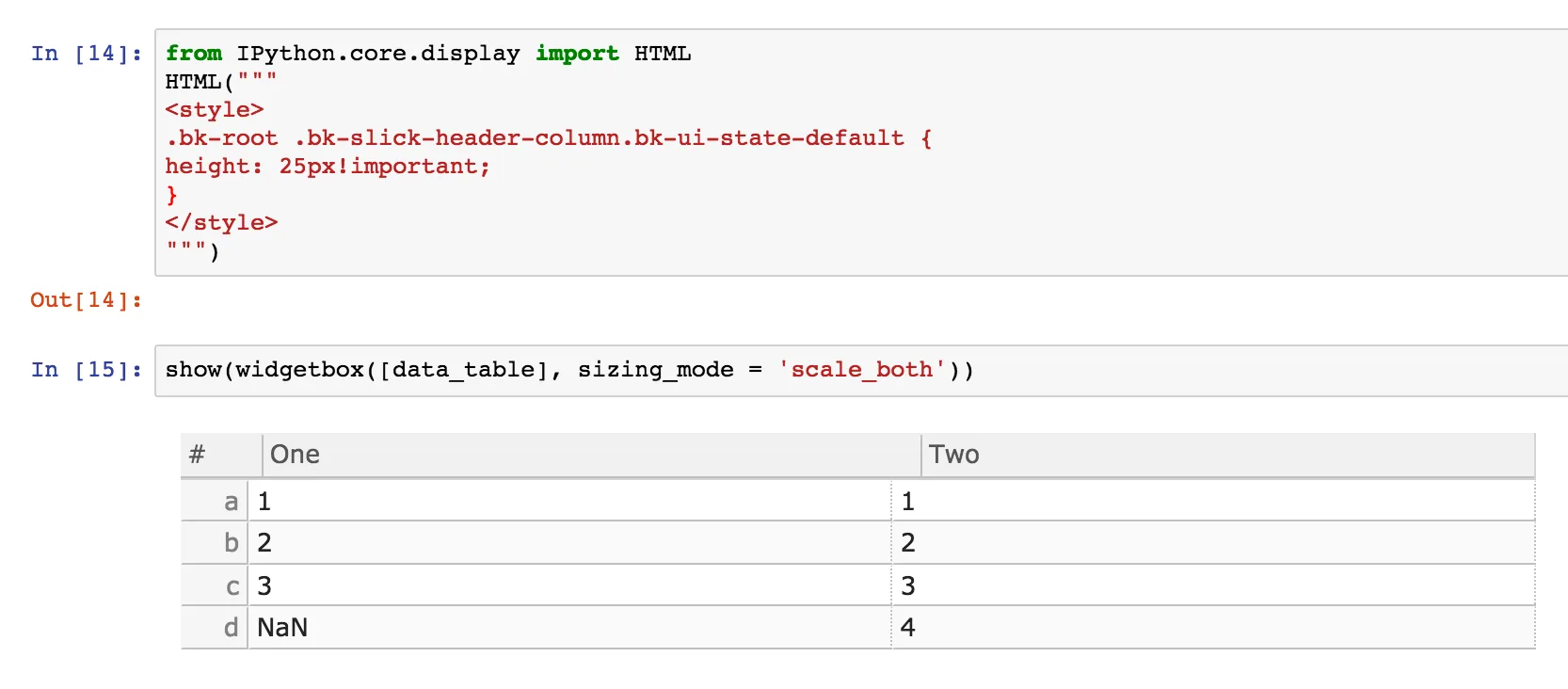
.bk-root .bk-slick-header-column.bk-ui-state-default:first-child { width: 40px!important; }但只有第一列会对齐。 - jackdaw