我遇到了background-image的问题。我的网站在Android设备上看起来很好,但后来发现iPhone和iPad不支持background-size: cover。
我通过设置background-size: 100%来解决这个问题。
在网络上的iPhone模拟器上,网站看起来还不错,但是一旦在真正的iPhone(iOS 9.3)上测试网站,背景图片就无法显示。
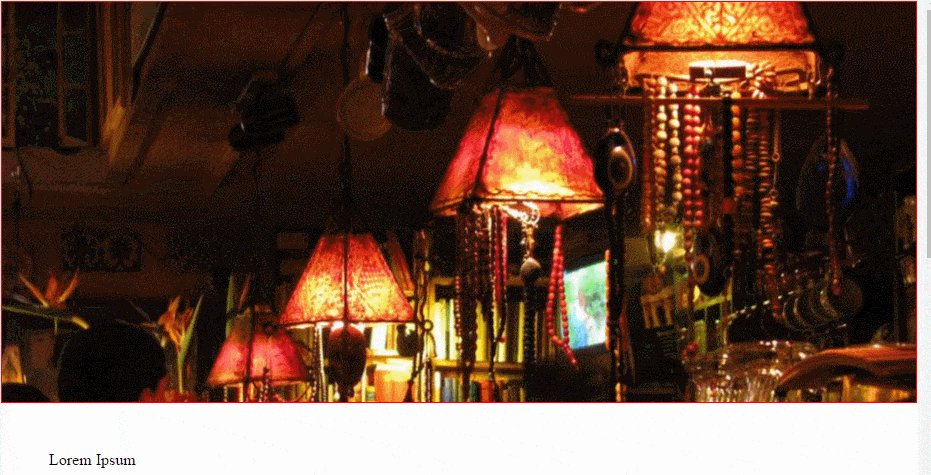
标题图片加载正常,该图片在网站其他区域也被用作背景图,那里也能显示出来。只有在标题图片下方的另一张图片开始加载,但由于某种原因似乎被中止了。
图片的尺寸为:1920x1080。
网站链接:http://www.unterwasserfotografie-thomas-uhl.de/
更新:
我尝试了下面Aziz的解决方案。 在智能手机上调整背景大小为自动100%可以使图像看起来更好,但在移动苹果设备上不会加载。 然而,如果设置background-size: cover,则会加载所有背景,问题是只显示图像的一小部分(右上角?!)并且这部分相当模糊(看起来像放大了)。 由于我除了将background-size: cover更改为background-size: 100% auto之外没有更改任何内容,因此我无法相信图像正在堆叠在彼此上面。目前我再次将background-size: 100%设置回来,在桌面设备上看起来最佳,并且对于移动设备来说也还可以,只要背景正确加载就不用担心布局。
非常感谢您迄今为止的支持,我将对此问题设置悬赏,因为我真的对这个问题感到绝望。

.bg-1 {background: url(../Dateien/sharkGround1920.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: 100%;} - christian
.bg-1 { background-image: url(../Dateien/sharkGround1920.jpg); background-size: cover; background-attachment:fixed; }- Frits