当我试图将owl-carousel与网站集成时,遇到了问题,尽管在独立的原型中它运行良好。基本上,owl-wrapper和所有的owl-item实例都有一个内联的宽度设置为0,我无法弄清楚原因。
如果我手动删除这些项的宽度,它并不能修复轮播(虽然我不确定是否期望修复)。我正在使用相当基本的owl-carousel设置:
// Setup the owl-carousel slider once the document has loaded
$(document).ready(function () {
$("#owl-slider").owlCarousel({
autoPlay: 5000, //Set AutoPlay to 5 seconds
singleItem: true,
lazyLoad: true,
lazyEffect: false
});
})
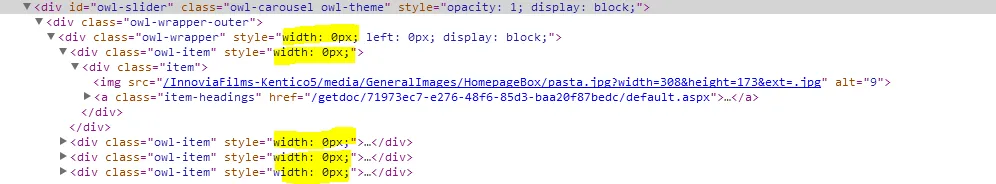
如果您访问此页面,您可以在DOM中搜索
owl-slider并查看此输出,这显然是错误的:
 我尝试了各种方法,如延迟加载图像,使用lorem pixel代替嵌入式图像,但似乎无法修复该网站。然而,我在这里有一个完美工作的原型JSFiddle。是否有人能为我提供解决方案或建议继续尝试的事情?
我尝试了各种方法,如延迟加载图像,使用lorem pixel代替嵌入式图像,但似乎无法修复该网站。然而,我在这里有一个完美工作的原型JSFiddle。是否有人能为我提供解决方案或建议继续尝试的事情?
.sliderBox的float:left去掉。 - Pete