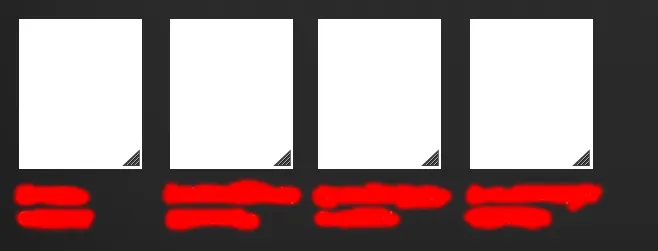
简而言之,我想实现与此类似的设计:

其中白色框是图片,红刷是文本行(顶部一行将显示名称,下面是他们的专业),但使用div会导致无法将内容正确地对齐在一行中 - 我不太想在这种情况下使用表格,因为会有兼容性问题,因此希望有人能够帮助我尝试使用div进行排版,以避免回退到表格。
以下是我目前拥有的代码和jsfiddle附件。
<div id="design-cast">
<h4>Design</h4>
<div class="member">
<img src="http://i.imgur.com/OBUL7se.jpg" class="img-responsive img-thumbnail" alt="Responsive image" />
<div class="name">Name
<br />Description</div>
</div>
<div class="member">
<img src="http://i.imgur.com/OBUL7se.jpg" class="img-responsive img-thumbnail" alt="Responsive image" />
<div class="name">Name
<br />Description</div>
</div>
<div class="member">
<img src="http://i.imgur.com/zmPeyso.png" class="img-responsive img-thumbnail" alt="Responsive image" />
<div class="name">Name
<br />Description</div>
</div>
</div>
CSS
.member {
display: inline;
}
.name {
display: inline;
}
.member img {
width: 13%;
display: block;
}