我正在使用jqPlot来渲染条形图,并且希望做一些相当简单的事情,但我不确定该库是否有此选项。
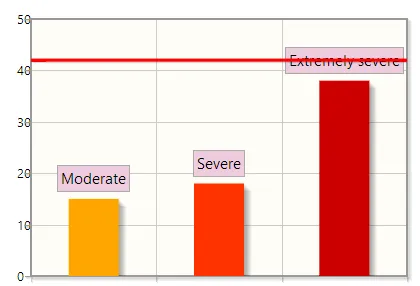
我有这样的图表,其中y轴上可能的最大值为42。

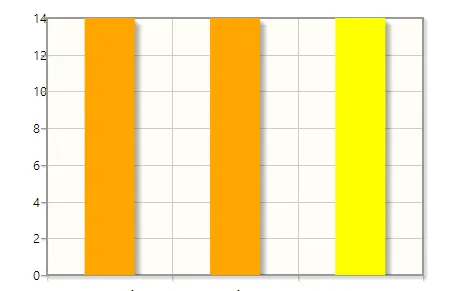
假设对于某个案例,我的任何一个柱子的最高值为14,则将呈现图表,仅显示高达14。

然而,我想要的是,在所有情况下,都能看到42的上限。
目前我所拥有的是:
var plot3 = $.jqplot('chart3', [line1], {
animate: true,
animateReplot: true,
seriesDefaults: {renderer: $.jqplot.BarRenderer},
series:[{
pointLabels:{
show: true,
labels:[depression, anxiety, stress]
},
rendererOptions: {
animation: {
speed: 3500
},
barWidth: 50,
barPadding: -15,
barMargin: 0,
varyBarColor : true,
highlightMouseOver: false
}
}],
axes: {
xaxis: {
renderer:$.jqplot.CategoryAxisRenderer
}
},
canvasOverlay: {
show: true,
objects: [{
horizontalLine: {
y: 42,
lineWidth: 3,
color: 'rgb(255,0,0)',
shadow: true,
xOffset: 0
}
}]
}
});
plot3.replot( { resetAxes: true } );
$.jqplot({})中的所有内容)。仍然不起作用。你使用的是哪个版本? - karancan