我第一次在SVG上工作。 我有以下SVG定义,用于“类似箭头”的路径:
<defs>
<marker id="start" refX="1" refY="5" markerUnits="userSpaceOnUse" markerWidth="17" markerHeight="11" orient="auto">
<path id="conditional" d="M 0 6 L 8 1 L 15 5 L 8 9 L 1 5" fill="white" stroke="black" stroke-width="1" />
<path id="default" d="M 5 0 L 11 10" fill="white" stroke="black" stroke-width="1" />
</marker>
<marker id="end" refX="15" refY="6" markerUnits="userSpaceOnUse" markerWidth="15" markerHeight="12" orient="auto">
<path id="arrowhead" d="M 0 1 L 15 6 L 0 11z" fill="black" stroke="black" stroke-linejoin="round" stroke-width="2" />
</marker>
</defs>
<g id="edge">
<path id="bg_frame" d="M10 50 L210 50" stroke="black" fill="none" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" marker-start="url(#start)" marker-end="url(#end)" />
<text id="text_name" x="0" y="0" oryx:edgePosition="startTop"/>
</g>
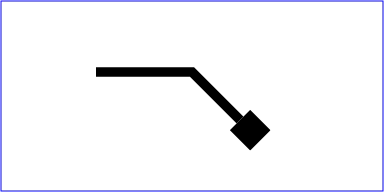
但在IE 9或IE 10中,路径的末端没有箭头显示。这是因为三角形在IE中不被支持还是代码存在问题?例如,这里有一个例子:http://www.w3.org/TR/SVG11/images/painting/marker.svg,它在IE中也无法正常工作。请求帮助,这是我的工作流编辑器遇到的唯一问题。以下是链接结果:
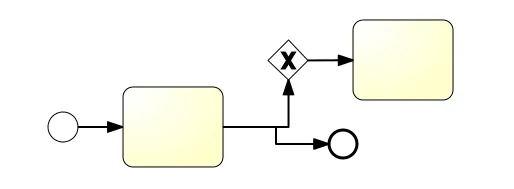
 在Firefox中,我的代码结果是:
在Firefox中,我的代码结果是:
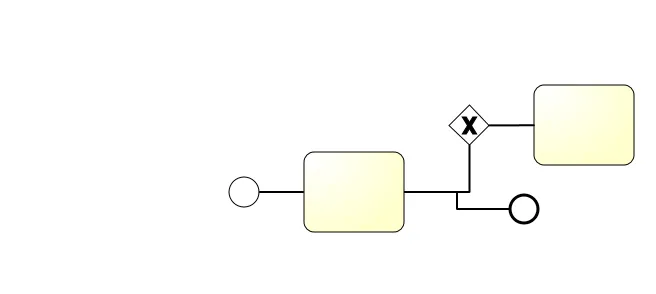
 而在IE中,代码结果是(没有箭头,也没有方块):
而在IE中,代码结果是(没有箭头,也没有方块):

parent.appendChild(child)就足以解决这个问题。 - Bharata