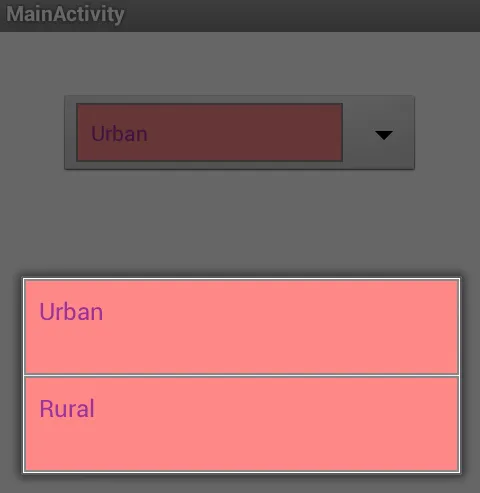
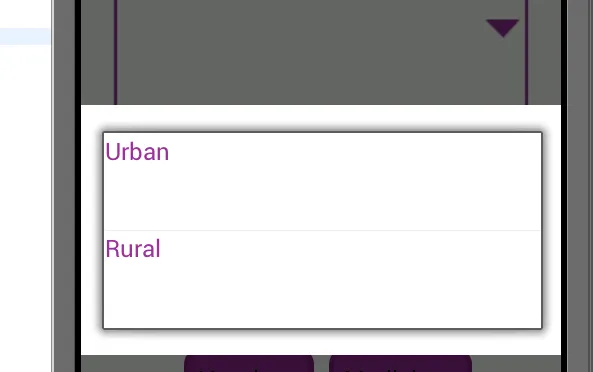
我试图让我的Android应用程序更加时尚,并取得了一些进展,但是下拉菜单给了我麻烦。我有一张截图来展示问题:

我的目标是将背景中的白色框变为透明,与下拉菜单外屏幕的灰色覆盖层相同。
Android 4.0,API 15(如果我没记错的话)。
根据要求,这是我迄今为止的做法。这些是我认为相关的代码片段,但我可能漏掉了某些内容。
这是下拉菜单的XML:
<Spinner
android:id="@+id/edit_countrySpinner"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:entries="@array/edit_countryArray"
android:gravity="center"
android:prompt="@string/country_prompt" />
在我的values/style.xml文件中,如果我在这里更改背景颜色,对话框中的背景也会更改,但是所有其他背景也会更改。我还没有弄清楚如何仅更改下拉对话框中的背景。
<style name="appcin" parent="@android:style/Theme.NoTitleBar.Fullscreen">
<item name="android:spinnerStyle">@style/spinnerStyle</item>
<item name="android:spinnerItemStyle">@style/SpinnerItem</item>
<item name="android:spinnerDropDownItemStyle">@style/SpinnerDropDownItem</item> -->
<item name="android:background">#FFFFFF</item>
</style>
<style name="spinnerStyle">
<item name="android:background">@drawable/pink_white_dropdown</item>
<item name="android:clickable">true</item>
</style>
<style name="SpinnerItem">
<item name="android:textColor">#993399</item>
<item name="android:background">@drawable/pink_white_dropdown</item>
<item name="android:maxHeight">10dip</item>
</style>
<style name="SpinnerDropDownItem">
<item name="android:textColor">#993399</item>
<item name="android:background">#FFFFFF</item>
</style>
我尝试将此添加到应用程序主题中,但它们都没有产生任何影响,背景仍然是白色。
<...theme....>
<item name="android:dropDownListViewStyle">@style/DropDownStyle</item>
<item name="android:dropDownSpinnerStyle">@style/DropDownStyle</item>
<item name="android:dropDownSelector">@style/DropDownStyle</item>
</... theme ...>
<style name="DropDownStyle">
<item name="android:background">#FFF000</item>
<item name="android:popupBackground">#FFF000</item>
<item name="android:cacheColorHint">#FFF000</item>
</style>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false" android:state_enabled="true"
android:drawable="@drawable/pink_white_arrow"/>
<item android:state_window_focused="false" android:state_enabled="false"
android:drawable="@drawable/pink_white_arrow"/>
<item android:state_pressed="true"
android:drawable="@drawable/pink_white_arrow"/>
<item android:state_pressed="false"
android:drawable="@drawable/pink_white_arrow"/>
<item android:state_focused="true" android:state_enabled="true"
android:drawable="@drawable/pink_white_arrow"/>
<item android:state_enabled="true"
android:drawable="@drawable/pink_white_arrow"/>
<item android:state_focused="true"
android:drawable="@drawable/pink_white_arrow"/>
<item
android:drawable="@drawable/pink_white_arrow"/>
</selector>
在这些文件中,我猜应该有某个东西需要被透明化,但我不知道具体是哪里。