我只为整个页面设置了100%的高度,但这次我需要在父元素内部使一个元素(div)的高度达到100%。 我曾尝试过为父元素内的100%高度元素重新阅读此内容,但迄今为止什么都没有起作用。 HTML代码如下:
http://peterned.home.xs4all.nl/examples/csslayout1.html
<div class="links content">
<ul>
<li>
<h3> News </h3>
<ul>
<li><a href="#">Adoption Stories</a></li>
<li><a href="#">Shelter News</a></li>
<li><a href="#">Paw For Paw</a></li>
</ul>
</li>
<li>
<h3> Resources </h3>
<ul>
<li><a href="#">Breed Info</a></li>
<li><a href="#">Dog Care</a></li>
</ul>
</li>
<li>
<h3> Save a Paw </h3>
<ul>
<li><a href="#">Adopt</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Volunteer</a></li>
</ul>
</li>
</ul>
</div><!-- .links -->
CSS:
#main-content {
background: #a8bfa5;
}
.links {
background: #d4d7d8;
padding: 10px;
width: 190px;
min-height: 100%;
}
.links ul {
padding: 5px;
}
.links ul li {
padding: 5px;
}
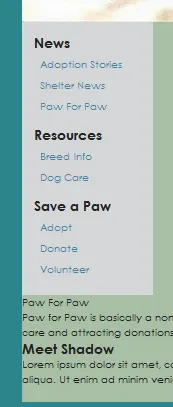
#main-content 是 .links 的父元素。
例如:希望灰色框能够顶到上下边界: