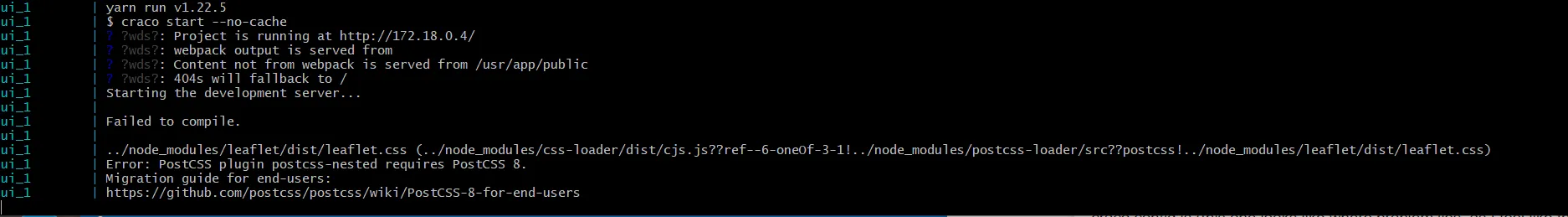
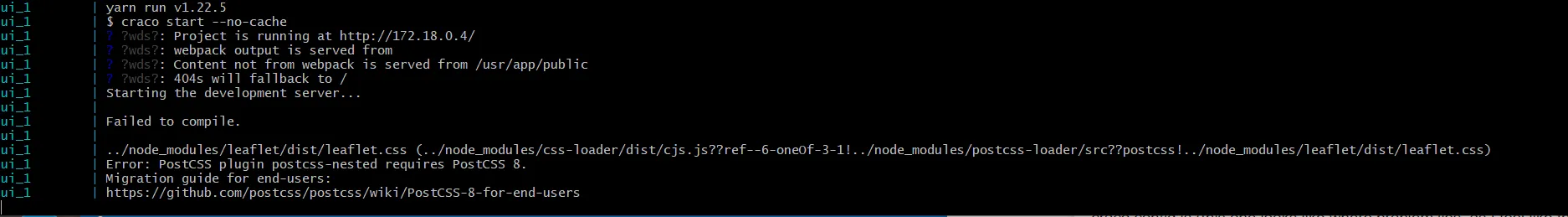
我的项目使用craco来启动/构建,我希望集成tailwind postcss。我遵循了这个教程https://dev.to/ryandunn/how-to-use-tailwind-with-create-react-app-and-postcss-with-no-hassle-2i09。但是结果是,我遇到了这个错误: 。
。
我的配置文件如下:
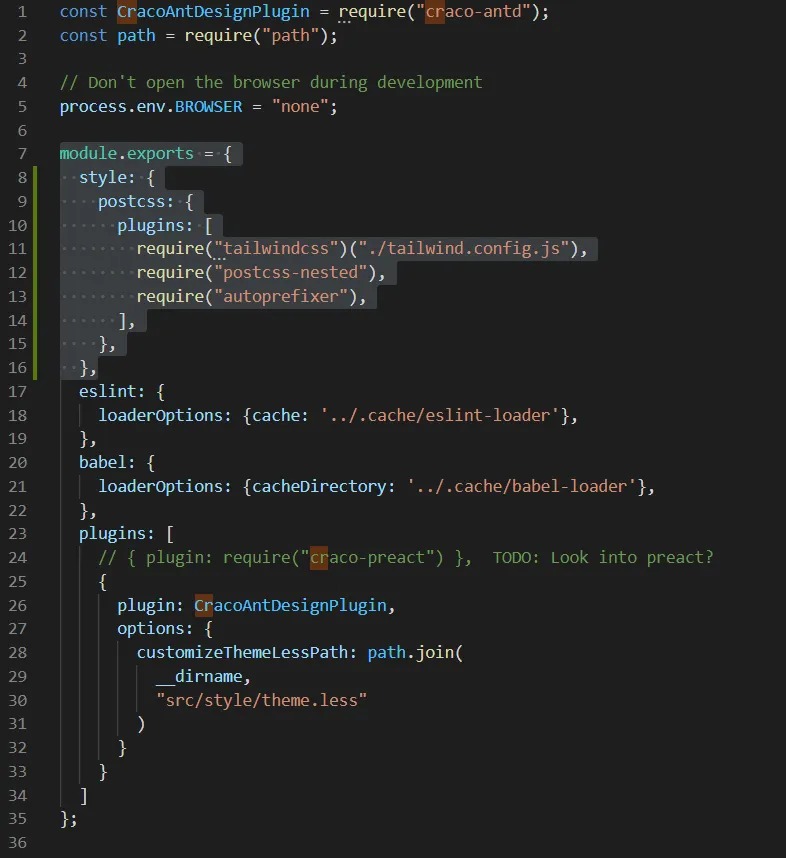
craco.config.js(问题可能出在这里,因为我感觉样式可能会覆盖craco样式下面的样式,所以导致上面的错误,但不确定如何解决这个难题)。
 。
。我的配置文件如下:
craco.config.js(问题可能出在这里,因为我感觉样式可能会覆盖craco样式下面的样式,所以导致上面的错误,但不确定如何解决这个难题)。
module.exports = {
style: {
postcss: {
plugins: [
require("tailwindcss")("./tailwind.config.js"),
require("postcss-nested"),
require("autoprefixer"),
],
},
},
postcss.config.js
const tailwindcss = require('tailwindcss');
module.exports = {
plugins: [
tailwindcss('./tailwind.js'),
require('autoprefixer')
],
};
tailwind.config.js
module.exports = {
purge: ["./src/**/*.html", "./src/**/*.jsx", "./src/**/*.js", "./src/**/*.tx", "./src/**/*.tsx"],
theme: {
extend: {
screens: {
xs: { max: "400px" },
},
},
},
};
我正在运行应用程序从
docker-compose up
有没有修复错误和配置的建议? 请给出一些代码示例。 提前致谢

postcss替代postcss-nested插件。我遵循了同一篇文章使Tailwind在CRA中工作。删除require("postcss-nested"),行和yarn add postcss。 - drichar