2个回答
3
尝试像这样将您的图像导入到顶部:
import React, { Component } from "react";
import bgimg from "./assets/bg.jpg";
然后你可以像这样使用它:
<Image source={bgimg}>
如果这个方法不起作用,能否请您分享目录结构,展示您在进行
require的文件位置和图片在目录结构中的位置。- ystal
3
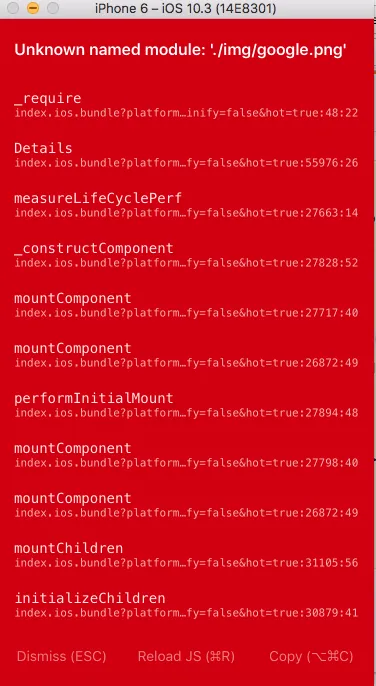
我也遇到过这个问题,你不能像这样调用图片:
source={require(`./img/${params.image}.png`)}
您需要使用另一个变量来存储路径,然后调用它(包括require)。
例如:
let imagePath = require("../../assets/list.png");
需要注意的是,你不能在require中调用变量。
请参考此链接进行查看:https://github.com/facebook/react-native/issues/2481
- Jigar Shah
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 由于react-native的设计问题,DatePickerIOS无法正常工作。
- 4 PouchDB和React-Native无法复制.to(),但.from()可以正常工作
- 10 React-Native中zIndex在IOS上无法正常工作
- 6 React-Native中的引用无法工作
- 6 当使用react-native router-flux时,react-native侧边菜单中的BackHandler无法正常工作
- 6 React-Native中的this.setState()无法工作
- 16 为什么在react-native(Android)中toLocaleDateString无法正常工作?
- 11 react-native run-ios无法工作
- 5 React-Navigation中的React-Native Deeplinks无法正常工作。
- 3 React-Native中的DocumentPicker在安卓设备上无法正常工作