对于那些迫不及待的人,这是我的fiddle :)
所以这就是我想要制作的东西。我已经有了自定义的多级手风琴。而我试图修改输出的行为。
与其逻辑相反(当我点击“标题”时,“子标题”和“内容”都会下降)
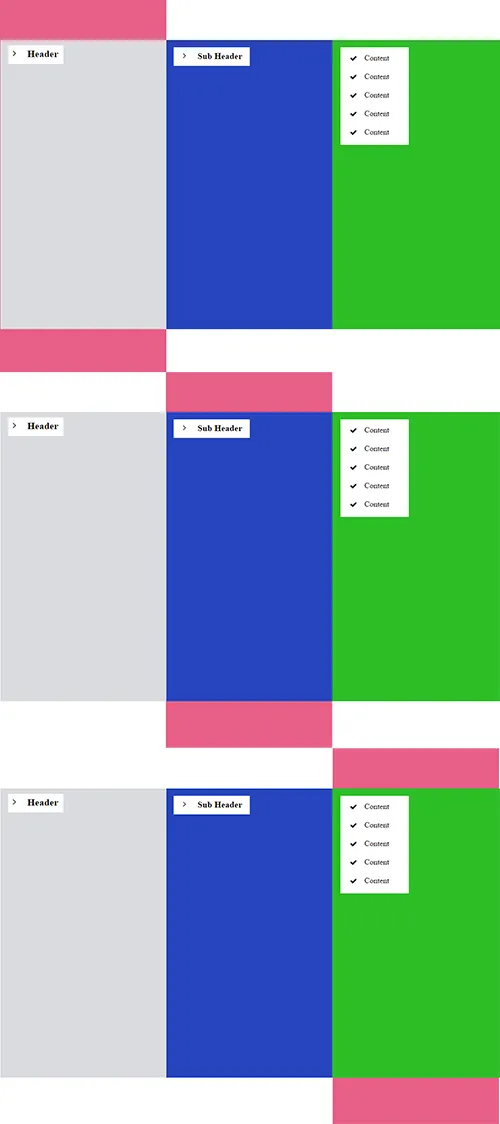
我想要的逻辑是(当我点击“标题”时,“标题”将向左滑动并显然被隐藏,“子标题”将替换标题的位置,并且点击“子标题”也会让“内容”替换“子标题”的位置,“子标题”也会向左移动,在关闭时它的行为将相反。它将向右滑动)
我知道我上面的解释有点混乱,因为我不知道怎么说得更好。:)但是我有下面这些图片来更好地说明我想说的内容。
粉色背景是主容器,也是“标题”、“副标题”和“内容”唯一可见的地方。粉色框外不会在输出中显示。
以下是我的jQuery代码简要介绍,因为如果没有一点代码的话我无法发布这篇文章 :)
jQuery:
$('body').on('click', '.title-a1', function() {
$('.box-a5').slideUp();
$('.in').show();
$('.out').hide();
var currentv1 = $(this).closest('.box-a2').find('.box-a5');
var triggerv1 = $(this).find('.in');
var triggerv2 = $(this).find('.out');
if (currentv1.is(':visible')) {
currentv1.slideUp();
triggerv1.show();
triggerv2.hide();
} else {
currentv1.slideDown();
triggerv1.hide();
triggerv2.show();
}
});
非常感谢您的回答。提前感谢您:)
更新:
我从下面的答案中得到了这个fiddle。这很好用,回答了我的问题,但是我有这样一种情况,我有许多标题以及子标题和内容。问题是我不知道如何处理这种情况。我对这种自定义手风琴非常陌生。
请检查我的更新fiddle。