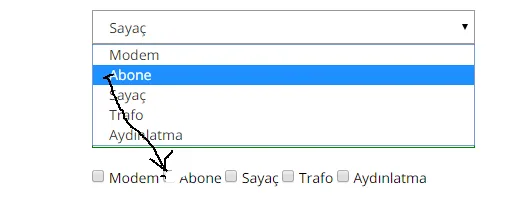
当我从组合框中选择一个项目时,如何使复选框无法使用。例如,如果我选择“ABONE”,Angular 将使 ABONE 复选框无法使用。
注意(示例):定义类型:ABONE。
注意(示例):定义类型:ABONE。
<div class="row">
<div class="form-group">
<label class="control-label col-md-2">Tanım Tipi<sup>*</sup></label>
<div class="col-md-3">
<select class="form-control" placeholder="Tanım Tipi" ng-options="field.value for field in DefinitionTypes" ng-model="DefinitionType" required></select>
</div>
</div>
</div><br />
额外定义类型
<div class="checkboxinsameline" ng-repeat="item in DefinitionTypes">
<label>
<input type="checkbox" name="item.value" ng-click="DefinitionTypesChecked(item.id)" > {{item.value}}
</label>
</div>
</div>
</div>
</div><br />

disabled="{{isDisabled}}",然后基于下拉框的点击事件来管理控制器中的isDisabled值。 - Joshua Terrill