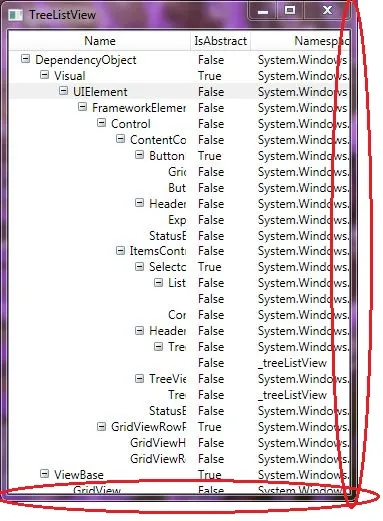
我从这里下载了TreeListView。当数据被裁剪时,它没有显示水平或垂直滚动条。就像这样 。
。
因此,我将其风格更改为:
 。
。因此,我将其风格更改为:
<Style TargetType="{x:Type l:TreeListView}">
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility"
Value="Auto" />
<Setter Property="ScrollViewer.VerticalScrollBarVisibility"
Value="Auto" />
<Setter Property="VerticalContentAlignment"
Value="Center" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type l:TreeListView}">
<Border BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
<DockPanel>
<GridViewHeaderRowPresenter Columns="{StaticResource gvcc}"
DockPanel.Dock="Top" />
<ScrollViewer x:Name="_tv_scrollviewer_"
Background="{TemplateBinding Background}"
CanContentScroll="False"
Focusable="True"
HorizontalScrollBarVisibility="{TemplateBinding ScrollViewer.HorizontalScrollBarVisibility}"
Padding="{TemplateBinding Padding}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
VerticalScrollBarVisibility="{TemplateBinding ScrollViewer.VerticalScrollBarVisibility}">
<ItemsPresenter />
</ScrollViewer>
</DockPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="VirtualizingStackPanel.IsVirtualizing"
Value="true">
<Setter Property="CanContentScroll"
TargetName="_tv_scrollviewer_"
Value="true" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
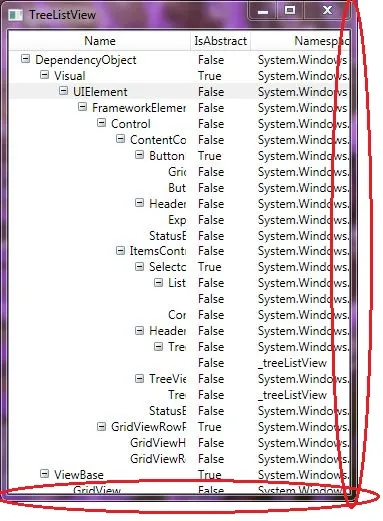
竖向滚动条很好,但问题在于横向滚动条。当数据水平截断,且滚动条向右移动时,数据会向右移动,但标题却停留在原地。就像这样。

如何解决这个问题,使树形项水平滚动时,标题也跟随其移动。我不允许将标题放入滚动视图中,因为当数据垂直滚动时它们需要可见。