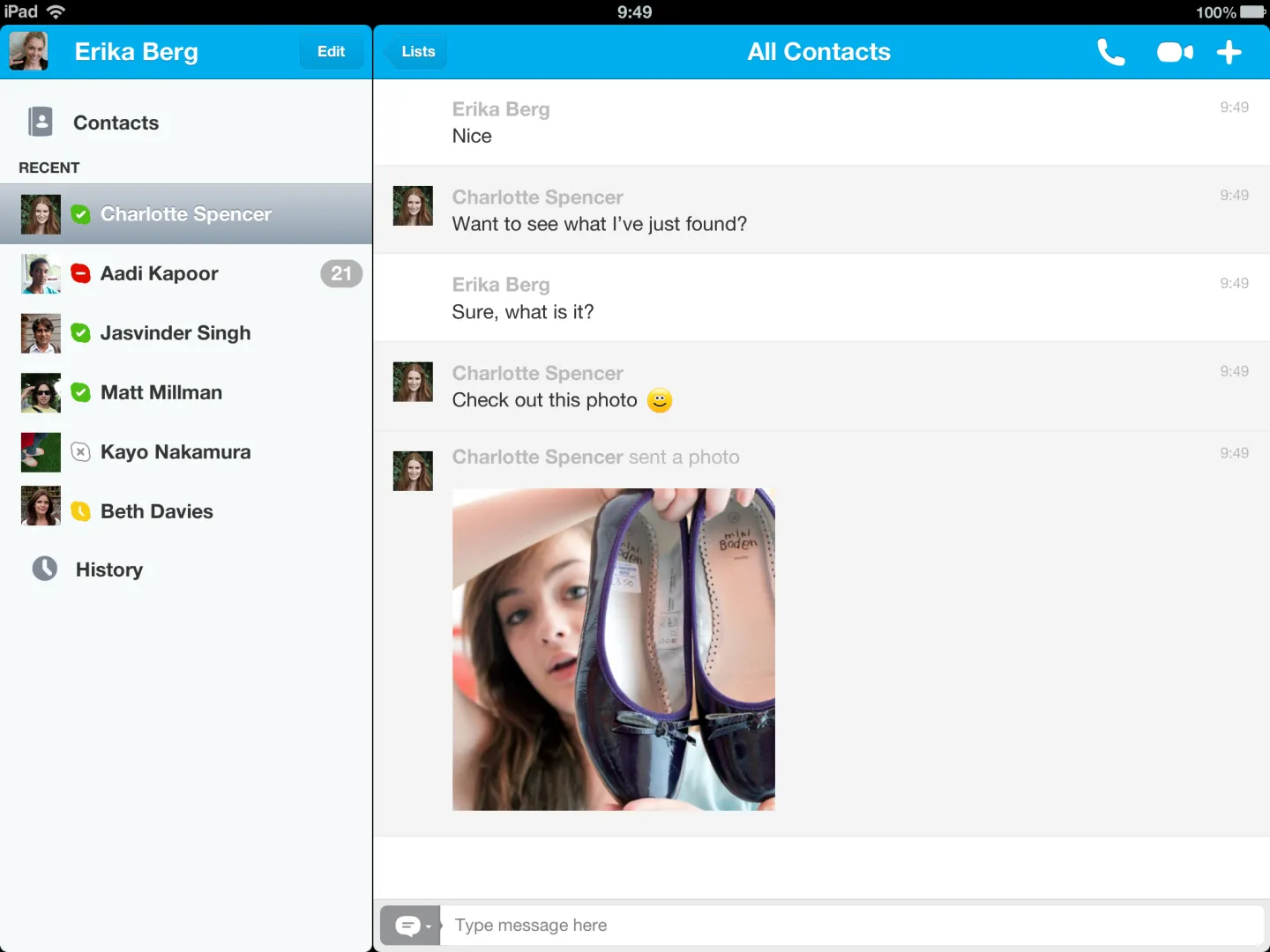
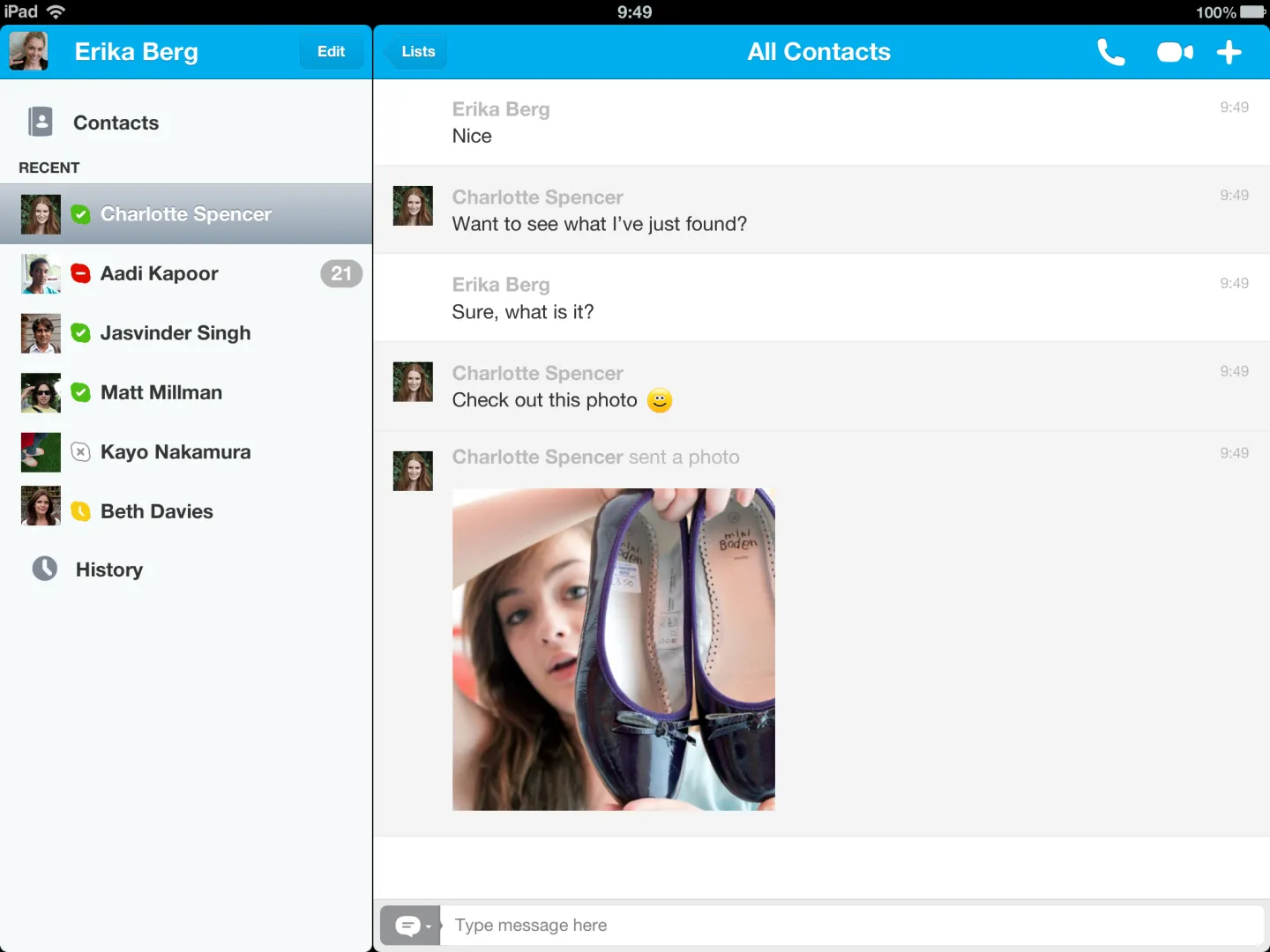
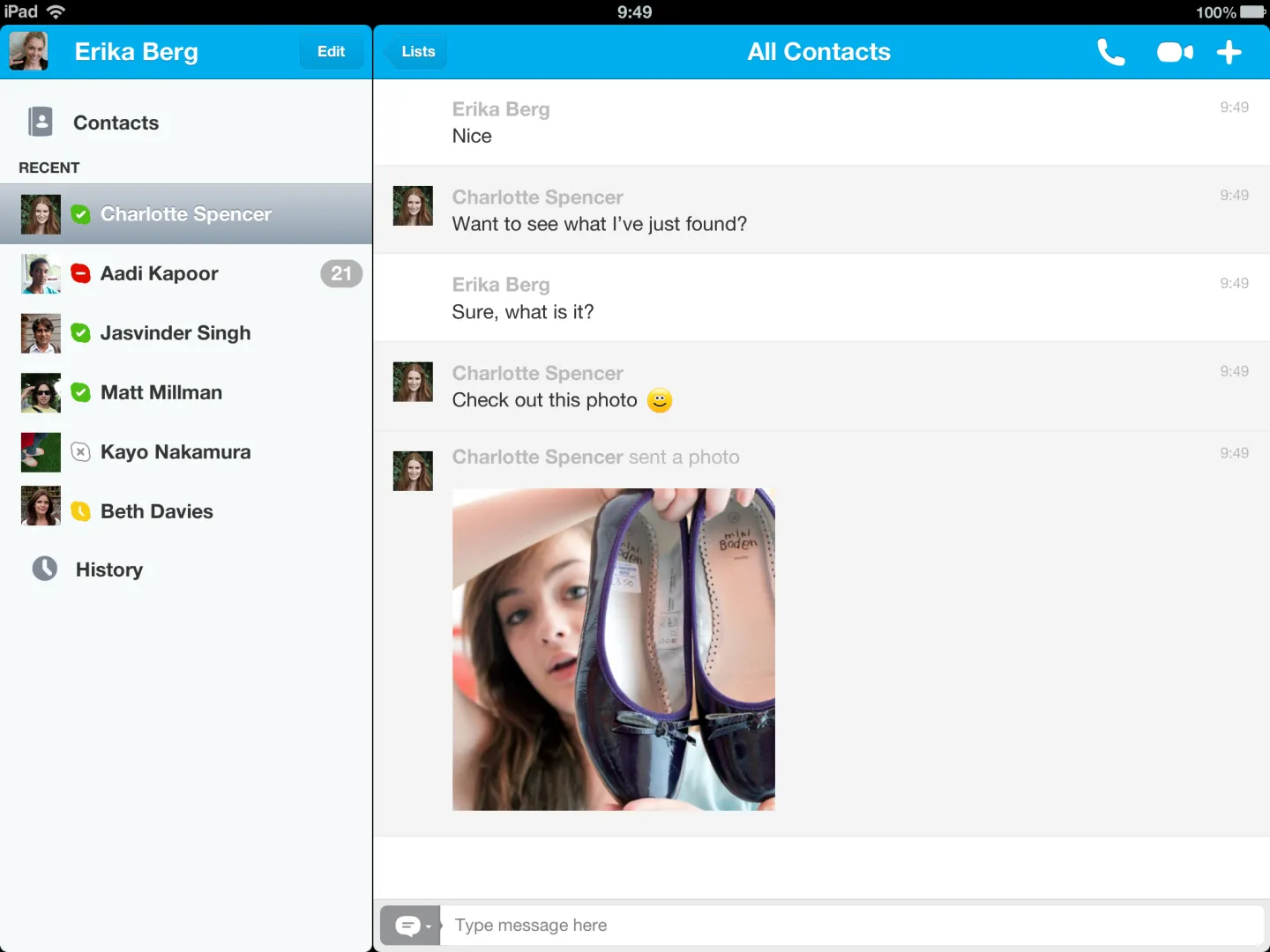
我想知道如何在UINavigationBar中实现类似Skype按钮的平面感,但又像下面截图中的“编辑”和“列表”按钮那样微微凸起。
我应该创建图片,还是有任何简单的方法可以通过代码或库来实现?
我应该创建图片,还是有任何简单的方法可以通过代码或库来实现?


您需要创建两个图像,一个普通状态下的图像,另外一个是高亮、选中状态下的图像。然后使用这两个图像创建UIButton,并将此UIButton作为customView添加到UIBarButtonItem中。最后,您可以将UIBarButtonItem添加到navigationBar中。就是这样简单。