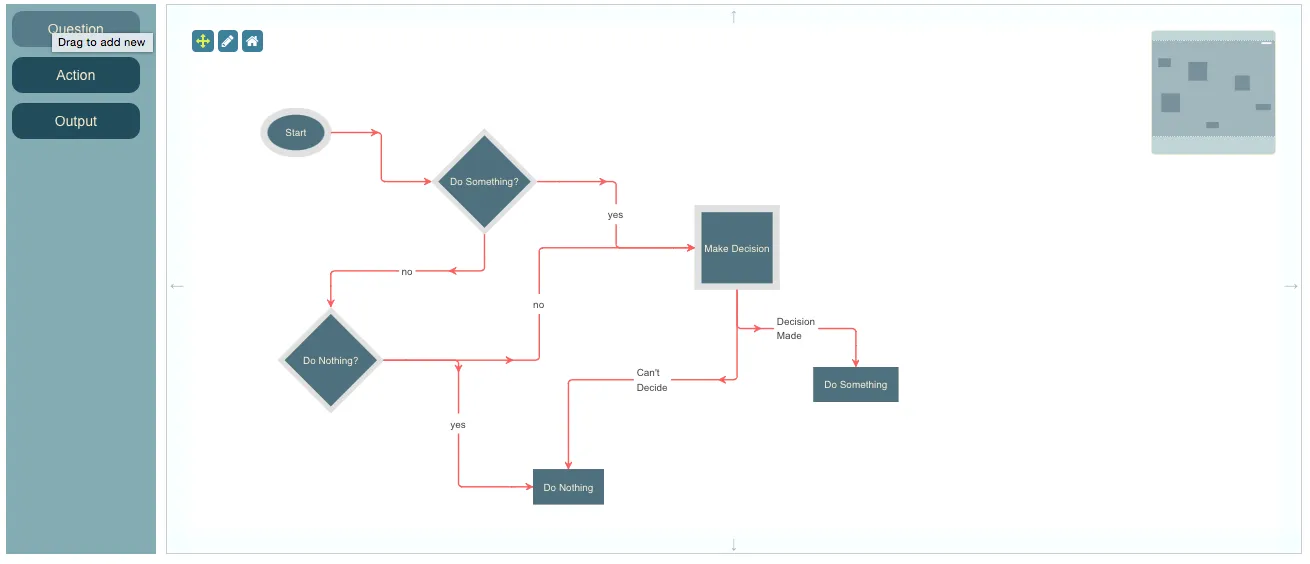
我需要建立一个工作流程工具,允许用户将节点拖动到画布上,并将节点的输出连接到其他节点的输入...缩放...(我刚找到的一个例子看起来像这里“自动化”部分涵盖的那个:http://bronto.com/platform/features)
寻求如何入手的建议...想知道是否有任何推荐的框架/库可以使这个过程更容易,或者只是确认我应该开始使用JavaScript来处理拖放/线条绘制等。
寻求如何入手的建议...想知道是否有任何推荐的框架/库可以使这个过程更容易,或者只是确认我应该开始使用JavaScript来处理拖放/线条绘制等。