我使用angular2@2.0.0-alpha.11编写了一个简单的应用程序,它运行得很好。现在我正在使用npm上最新版本的alpha和beta版本进行测试,我一直在想我是否真正地做出了更改,或者我正在缓存某些内容。
我想在我的根组件上执行以下操作:
export class ChromeComponent {
ngOnInit() {
console.log('angular version');
}
}
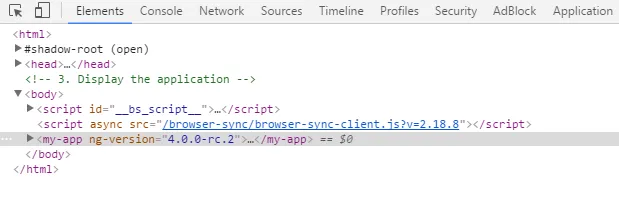
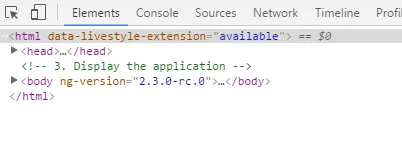
在控制台上运行angular.version返回结果为undefined