我有这段代码。这是我多年来做的事情,但我对这个例子的结果感到困惑。目的是使文本框可见,并将所点击的SPAN标签的内容放入其中。
document.onclick = CaptureClickedElement;
function CaptureClickedElement(e)
{
var EventElement;
if(e==null)
EventElement = event.srcElement;// IE
else
EventElement = e.target;// Firefox
if( EventElement.tagName == "SPAN")
{
document.getElementById("divTXT").style.display="";
document.getElementById("txt").value = document.getElementById("Span1").innerHTML;
alert(document.getElementById("Span1").innerHTML)
}
}
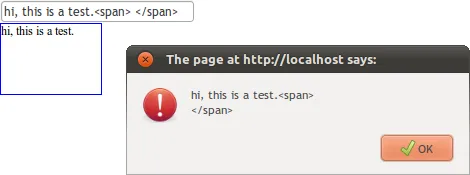
奇怪的是,它确实显示了内容,但也在其末尾显示了打开/关闭SPAN标记。如果我警报结果,将显示相同的内容。
请在此处查找附加的屏幕截图。

有人知道为什么会发生这种情况吗?
谢谢!
以下是HTML(从mplungjan的评论中复制)
<style type="text/css">
#divOuter {
width: 100px;
height: 70px;
border: 1px solid blue;
float: left;
}
</style>
<body>
<div>
<form name="frm" method="post" action="">
<div id="divTXT" style="display:none">
<input type="text" id="txt" name="txt" value="" size="30" />
</div>
</form>
</div>
<div id="divOuter">
<span id="Span1">hi, this is a test.<span>
</div>
</body>