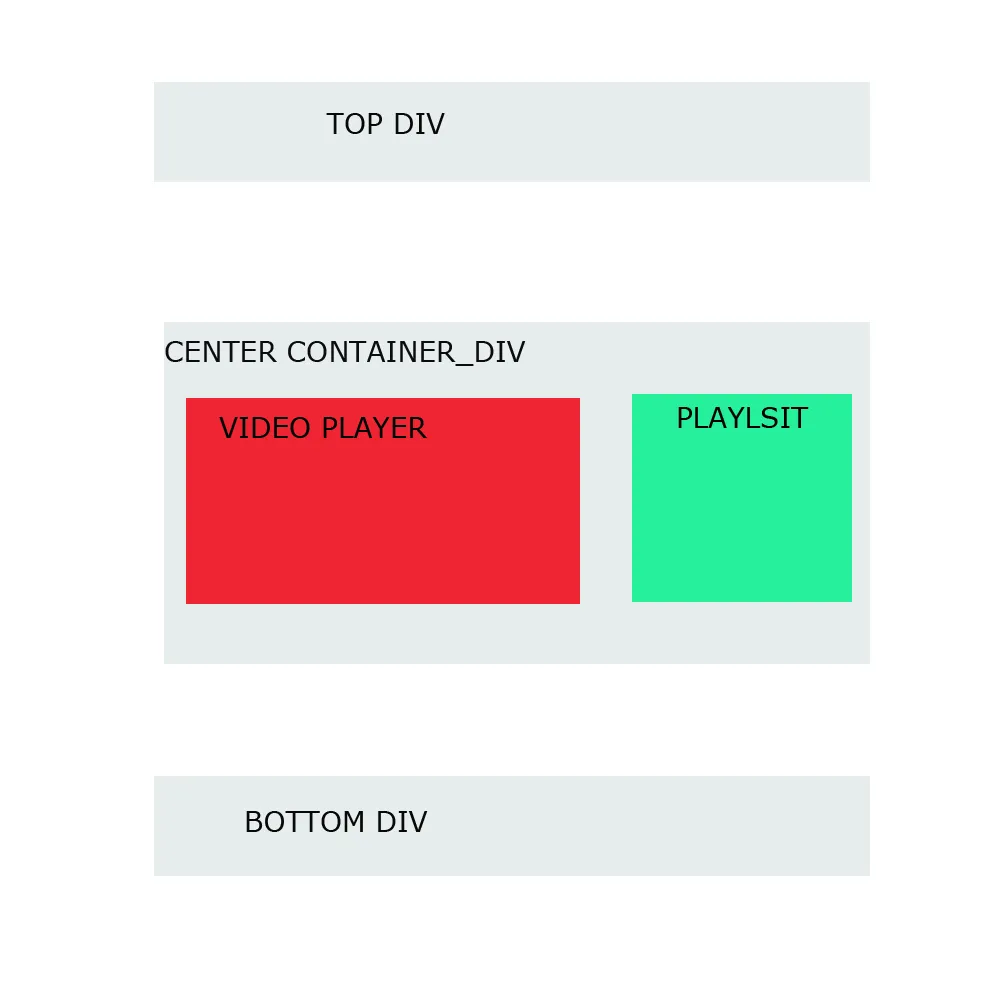
在我的网页中央,有一个ID为center-container的div容器,其中包含两个div:一个视频播放器(在左侧),第二个div(在右侧)是可选的播放列表。在中心容器上下各有另外一个内容。
现在的问题是:如何使视频播放器容器在没有播放列表时自动居中,不影响其他布局。
如图所示:
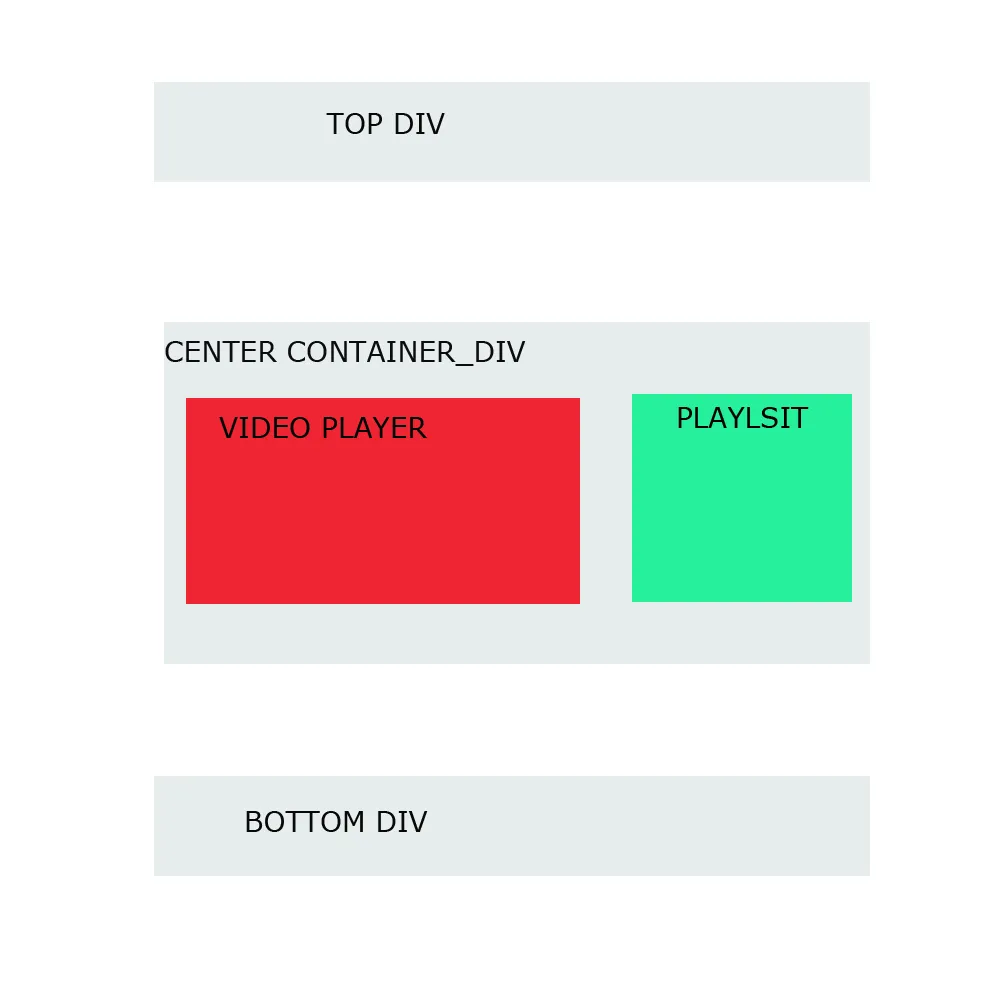
现在的问题是:如何使视频播放器容器在没有播放列表时自动居中,不影响其他布局。
如图所示:

以下是示例代码:
.playlist{
width:100px;
height:100px;
float:right;
background:blue;
margin-right:20px;
}
.playlist + .video{
width:200px;
height:100px;
margin-left:20px;
background:green;
float:left;
}
.video{
width:200px;
height:100px;
margin:0 auto;
background:green;
}
margin:0 auto将其居中。我会更新我的代码。 - Joseph