我目前正在制作一个带有卡片组件的CSS网格布局,其中卡片组件具有固定的高度和宽度。 在大屏幕上,我没有问题,间距大小正好。 在较小的宽度上,我希望间距始终与较大屏幕上的一样,以避免卡片组件之间出现大间隔。
以下是示例代码,可以在不同的网格尺寸之间切换:
document.querySelectorAll("[data-width]").forEach((item) => {
item.addEventListener("click", (event) => {
document.querySelector(".cards-grid-layout").style.width =
item.dataset.width;
});
});.cards-grid-layout {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(256px, 1fr));
grid-gap: 56px 40px;
margin: auto;
max-width: 1144px;
justify-items: center;
}
.card {
width: 256px;
height: 360px;
display: inline-block;
vertical-align: top;
overflow: hidden;
position: relative;
margin-bottom: 0;
border: 1px solid #ddd;
}
.card-image {
height: 160px;
}
.card-image IMG {
width: 100%;
height: 100%;
object-fit: cover;
}
.toolbar {
max-width: 1144px;
margin: 16px auto 36px auto;
}
.toolbar A {
color: blue;
border: 1px solid #DDD;
padding: 8px;
cursor: pointer;
}
.toolbar A:hover {
background-color: #EEE;
}<div class="toolbar">
<a class="" data-width="1144px">Full width</a>
<a class="" data-width="1080px">3 cards per line</a>
<a class="" data-width="800px">2 cards per line</a>
<a class="" data-width="480px">1 card per line</a>
</div>
<div class="cards-grid-layout">
<div class="card">
<div class="card-image">
<img src="https://picsum.photos/265/160" />
</div>
</div>
<div class="card">
<div class="card-image">
<img src="https://picsum.photos/265/160" />
</div>
</div>
<div class="card">
<div class="card-image">
<img src="https://picsum.photos/265/160" />
</div>
</div>
<div class="card">
<div class="card-image">
<img src="https://picsum.photos/265/160" />
</div>
</div>
<div class="card">
<div class="card-image">
<img src="https://picsum.photos/265/160" />
</div>
</div>
<div class="card">
<div class="card-image">
<img src="https://picsum.photos/265/160" />
</div>
</div>
</div>我的CSS网格布局的代码如下:
.cards-grid-layout {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(256px, 1fr));
grid-gap: 56px 40px;
margin: auto;
max-width: 1144px;
justify-items: center;
}
以及我的固定宽度/高度卡片:
.card {
width: 256px;
height: 360px;
display: inline-block;
vertical-align: top;
overflow: hidden;
position: relative;
margin-bottom: 0;
border: 1px solid #ddd;
}
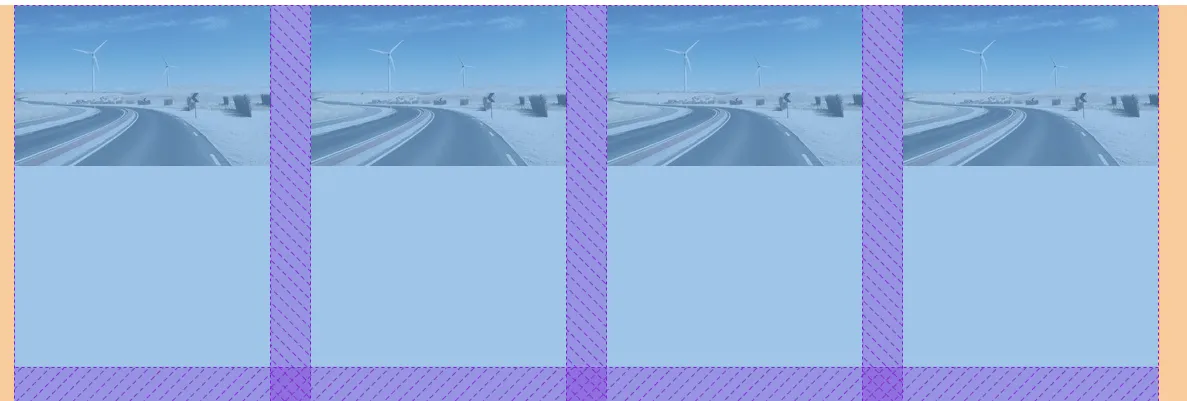
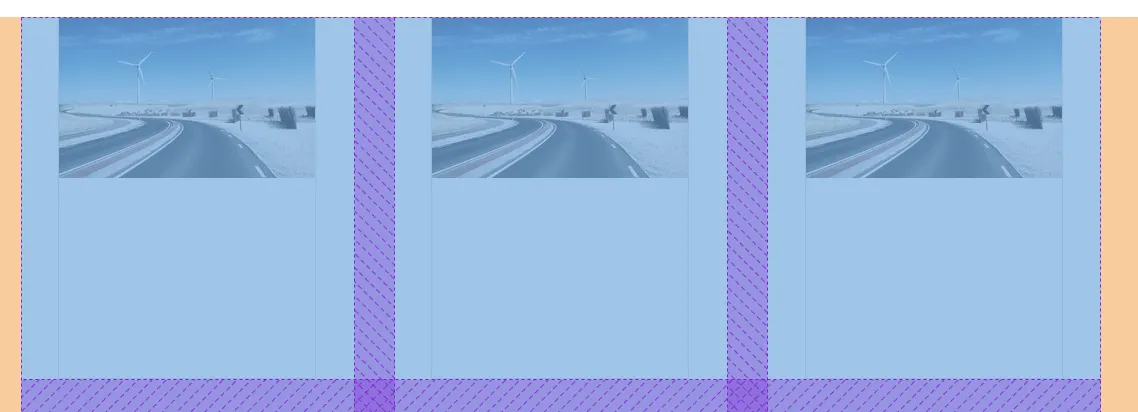
在水平间距为56像素的情况下,大屏幕下存在一个宽间距的情况: 在水平间距仍为56像素的情况下,小屏幕下每个卡片的左侧/右侧有空白区域: 有没有解决此问题的方法?


repeat(auto-fit, 256px)结合justify-content: center;是什么意思? - Temani Afif