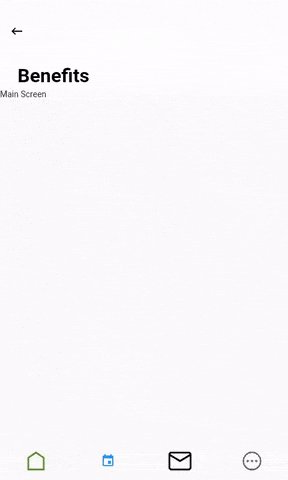
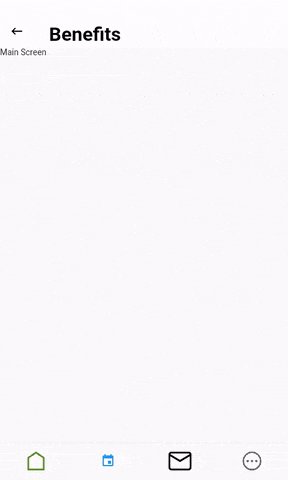
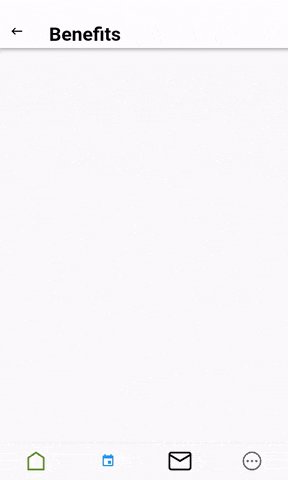
这是我用于折叠工具栏的构建方法:
@override
Widget build(BuildContext context) {
return SafeArea(
child: CustomScrollView(
controller: controller,
slivers: <Widget>[
SliverAppBar(
pinned: true,
expandedHeight: appBarHeight,
leading: IconButton(
icon: Icon(
Icons.arrow_back_ios,
color: Colors.black,
),
onPressed: () => null,
),
floating: true,
flexibleSpace: FlexibleSpaceBar(
titlePadding: EdgeInsets.only(left:leftV , bottom:bottomV ),
title: Text(
"Title ",
style: TextStyle(
color: Colors.black,
fontSize: 16.0,
),
),
),
),
SliverList(delegate:
SliverChildBuilderDelegate((BuildContext context, int index) {
return ListTile(title: Text("Flutter / $index"));
}))
],
),
);
}
根据我得到的文档,我找到了去除填充的解决方案:-
/// 默认情况下,如果标题未居中,则此属性的值为
EdgeInsetsDirectional.only(start: 72, bottom: 16),
/// 否则为EdgeInsetsDirectional.only(start: 0, bottom: 16)。
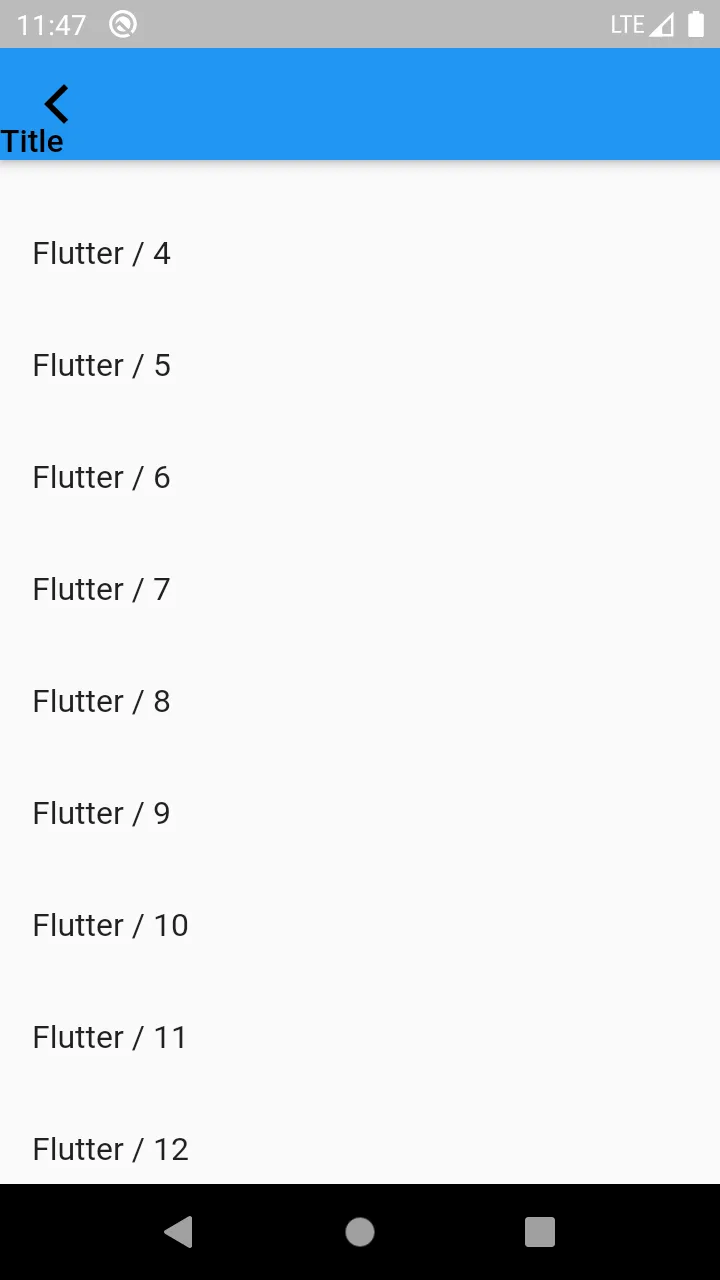
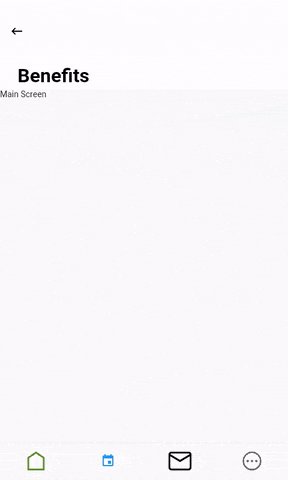
final EdgeInsetsGeometry titlePadding;但是我得到的输出结果是:-
当应用栏完全折叠时,我希望能够将标题居中。
在 Github 上已经提交了问题 请在此处查看。