我遇到了一些布局问题,无法解释。
布局HTML
我第一个问题与 我认为我的另一个问题与
我认为我的另一个问题与  这意味着它应该相对于菜单,所以在切换菜单时我不必更改左边距。同时我不知道如何防止发布内容 (class="auction") 移动到右侧的 div 下方 (id="smart_box")。
这意味着它应该相对于菜单,所以在切换菜单时我不必更改左边距。同时我不知道如何防止发布内容 (class="auction") 移动到右侧的 div 下方 (id="smart_box")。
非常感谢您的帮助。
免责声明:请不要假设太多先前的知识。我是一个 HTML 新手。
布局HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>AuctionProject</title>
<script async type="application/dart" src="auctionproject.dart"></script>
<script async src="packages/browser/dart.js"></script>
<link rel="stylesheet" href="auctionproject.css">
</head>
<body>
<div id="menu_bar">
<div id="logo"></div>
<div class="menu_tab" id="123">Tab123</div>
<div class="menu_tab" id="upcomming">Tab456</div>
</div>
<div id="content_box">
<div id="side_menu">
<div id="open_menu_shadow"></div>
<div id="menu_content" class="hidden">
<div id="account" class="side_label hidden">
<p class="tiny">You are currently logged in as:</p>
<p id="current_user">Some User</p>
<p class="tiny">This is not you?
<span class="important" id="log_out" role="button" tabindex="0" style="cursor: pointer;">Log Out</span>
</p>
</div>
<div id="login_box" class="side_label">
<input type="text" name="login" placeholder="Login">
<input type="text" name="password" placeholder="Password">
<button type="button">Sign In</button>
<p class="tiny">Don't have an account? <span class="important" id="register" role="button" tabindex="0" style="cursor: pointer;">Register</span></p>
</div>
<hr>
<div class="side_label">Add Category</div>
<div class="side_label">Super category 1</div>
<hr>
<div class="side_label">Popular #tags:
<ol id="trendingTags">
<li><div class="label">#Tag123</div></li>
<li><div class="label">#Tag456</div></li>
</ol>
</div>
</div>
<div id="open_menu"><p>< < < < < < < < < <</p></div>
</div>
<div id="smart_box">
</div>
<div id="auction_list">
<div class="auction">
<img src=""></img>
<div class="title">This is a sample title</div>
<div class="teaser">This is a sample teaser </div>
</div>
<div class="auction">
<img src=""></img>
<div class="title">This is a sample auction title</div>
<div class="teaser">This is sample teaser </div>
</div>
</div>
</div>
</body>
</html>
CSS 布局
body {
background-color: #FFF;
font-family: 'Open Sans', sans-serif;
font-size: 14px;
font-weight: normal;
line-height: 1.2em;
margin: 0px;
position: absolute;
height: 100%;
width: 100%;
}
h1, p {
color: #333;
}
#menu_bar {
width: 100%;
height: 60px;
padding-bottom: 2px;
border-bottom: 1px solid #aaa;
background-color: #F8F8F8;
}
#logo {
height: 60px;
width: 200px;
margin-right: 40px;
background-color: blue;
display: inline-block;
}
.menu_tab {
margin-left: 25px;
padding: 4px 4px 0px 4px;
border-left: 1px solid #aaa;
border-top: 1px solid #aaa;
border-right: 1px solid #aaa;
font-size: 1.2em;
display: inline-block;
bottom: 0;
background-color: #ccc;
}
#menu_tab_selected {
margin-left: 20px;
padding: 4px 4px 0px 4px;
border-left: 1px solid #aaa;
border-top: 1px solid #aaa;
border-right: 1px solid #aaa;
font-size: 1.2em;
display: inline-block;
bottom: 0;
background-color: #fff;
}
#content_box {
boarder: 2px solid red;
width: 100%;
height: 100%;
}
#side_menu{
boarder: 1px solid #aaa;
height: 100%;
position: absolute;
display: inline-block;
background-color: #F8F8FF;
float: left;
}
#open_menu {
border: 1px solid #aaa;
border-top: 0px solid #aaa;
display:inline-block;
position: absolute;
top: 0;
right: 0;
width: 15px;
height: 100%;
background-color: #eee;
z-index: 3;
}
#open_menu_shadow {
display: inline-block;
position: absolute;
top: 0;
right: 0;
width: 15px;
height: 100%;
box-shadow: -7px 0px 5px #aaa;
position: absolute;
z-index: 1;
}
#open_menu p {
text-align: center;
vertical-align: bottom;
}
#menu_content {
width: 200px;
height: 100%;
display: inline-block;
float: right;
}
#menu_content hr {
border: 0;
border-bottom: 1px dashed #ccc;
background: #999;
margin-top: 20px;
margin-bottom: 20px;
}
.hidden {
display: none;
}
.tiny {
font-size: 0.7em;
}
.important {
color: red;
}
#login_box input {
width: 120px;
margin-bottom: 10px;
}
#current_user {
margin: 4px;
}
.side_label {
border: 1px solid #aaa;
border-top-left-radius: 4px;
border-bottom-left-radius:4px;
margin-top: 15px;
margin-bottom: 15px;
margin-left: 10px;
padding: 10px;
padding-right: 35px;
box-shadow: -7px 7px 5px #aaa;
position: relative;
background-color: #fff;
z-index: 2;
}
.label {
margin: 2px;
padding-left: 5px;
padding-right: 5px;
border-radius: 5px;
font-size: 0.8em;
font-weight: bold;
display: inline-block;
background-color: #ccc;
}
#auction_list {
margin-left: 200px;
padding: 20px;
position: absolute;
display: inline-block;
overflow: auto;
width: calc(100% - 250px);
}
.auction {
padding: 10px;
margin-bottom: 10px;
boarder: 1px solid #aaa;
border-bottom: 1px solid #aaa;
border-top: 1px solid #aaa;
}
.auction img {
width: 60px;
width: 60px;
}
.auction .title {
font-size: 1.2em;
text-decoration: underline;
}
#smart_box {
margin: 10px;
width: 300px;
height: 200px;
float: right;
border: 1px solid #aaa;
}
我第一个问题与
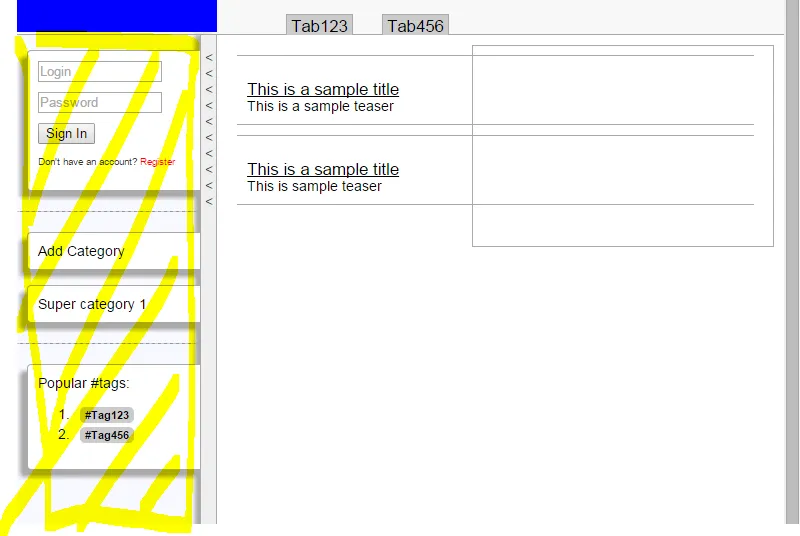
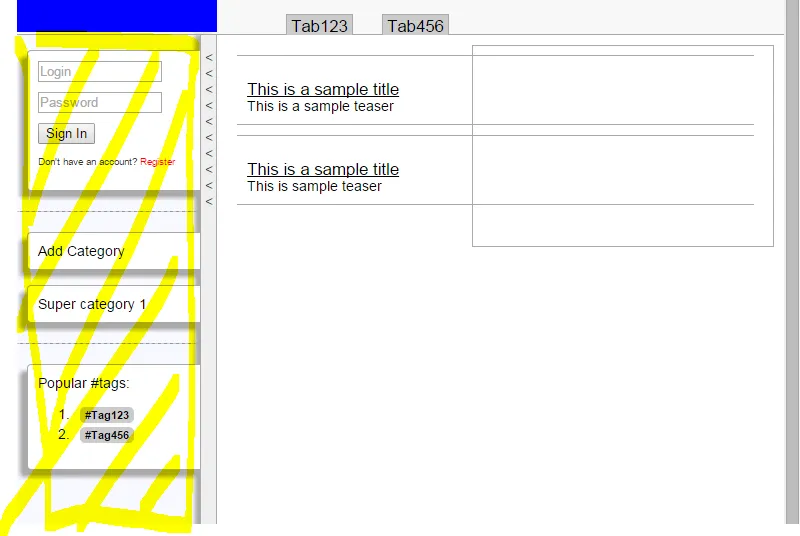
display:none 属性有关。您可以在左侧看到菜单(id="side_menu"),其中包含一个带有 id="menu_content" 的 div,以及右侧的条形图(id="open_menu")。为了切换菜单,我创建了一个包含 display:none 属性的类 .hidden。我期望当我将这个类添加到 "menu_content" div 上时,它会消失。不幸的是,什么也没发生。
 我认为我的另一个问题与
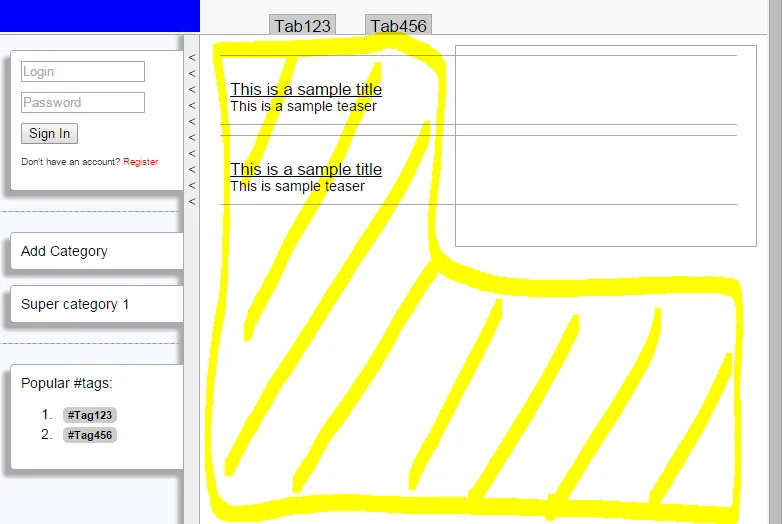
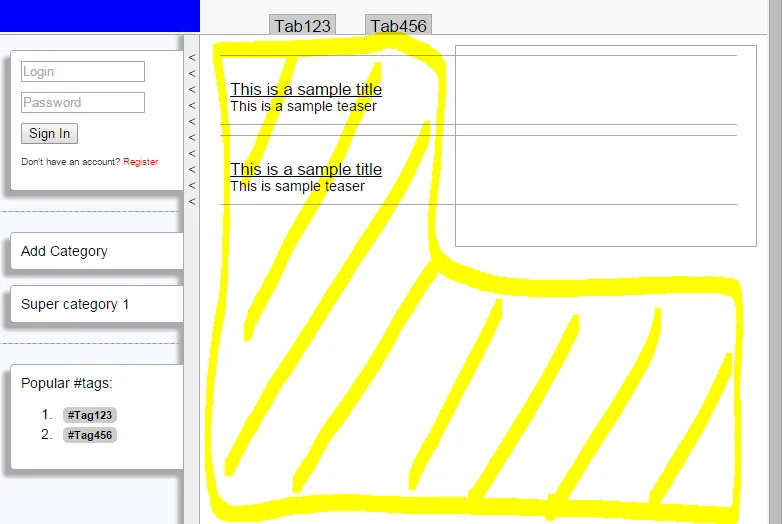
我认为我的另一个问题与 inline-block 属性有关。我想让主要内容列表 id="auction_list" 填满下面的空间,如下所示。
 这意味着它应该相对于菜单,所以在切换菜单时我不必更改左边距。同时我不知道如何防止发布内容 (class="auction") 移动到右侧的 div 下方 (id="smart_box")。
这意味着它应该相对于菜单,所以在切换菜单时我不必更改左边距。同时我不知道如何防止发布内容 (class="auction") 移动到右侧的 div 下方 (id="smart_box")。非常感谢您的帮助。
免责声明:请不要假设太多先前的知识。我是一个 HTML 新手。
id=auction_list的边距相对于id=side_menu而不是id=content_box设置?我需要用另一个 div 包装侧边菜单吗?这将非常有用,因为在折叠侧边菜单时,我不必以编程方式更改边距。 - Lukasz#side_menu上设置margin-right: 10px(10px是为了举例),并将#auction_list的margin-left设置为0(或删除margin-left属性)。 - meduz'