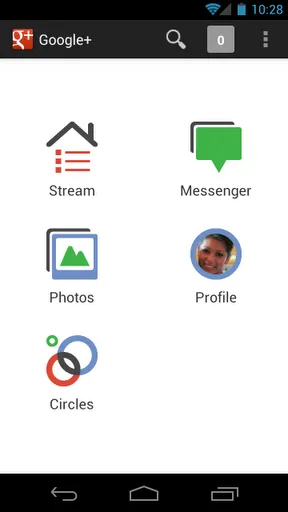
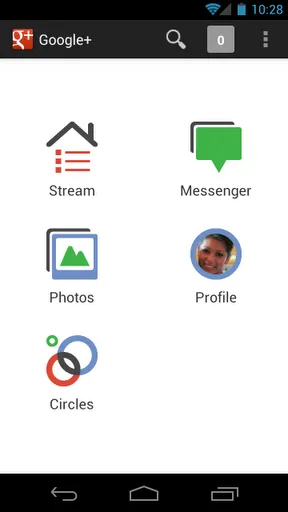
我想创建一个通知图标视图,其外观与Google+应用程序的通知相似。但是不同之处在于,我需要能够在运行时更改颜色,而Google+图标为灰色或红色,因此我假设它们使用了StateListDrawable。
最佳方法是什么?我希望有圆角剪切和内部可绘制选项。这个自定义视图也将放置在操作栏中。我仍然需要该视图响应android:background state list drawables,以便我可以让点击和选择工作。
该自定义视图也将放置在操作栏中。

我想创建一个通知图标视图,其外观与Google+应用程序的通知相似。但是不同之处在于,我需要能够在运行时更改颜色,而Google+图标为灰色或红色,因此我假设它们使用了StateListDrawable。
最佳方法是什么?我希望有圆角剪切和内部可绘制选项。这个自定义视图也将放置在操作栏中。我仍然需要该视图响应android:background state list drawables,以便我可以让点击和选择工作。
该自定义视图也将放置在操作栏中。

我通过以下方式解决了这个问题。
创建了一个形状通知的drawable文件,用于制作具有实心颜色的圆角形状。同时添加了半透明黑色来在黑色背景下呈现按下的效果。 res/drawable/shape_notification.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:color="#33000000" android:width="2dp"/>
<corners android:radius="4dp" />
<solid android:color="#99333333"/>
</shape>
这个图层可绘制对象将作为操作栏条目上实际的可绘制对象。它由上面写过的背景叠加上扳手图标。 res/drawable/layer_customizer.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/shape_notification" />
<item android:drawable="@drawable/ic_menu_preferences" />
</layer-list>
Java代码用于改变颜色。目标视图是分配了layer_customizer drawable的对象。传入的颜色将更改shape_notification.xml文件中的solid标签颜色。
public static void setCustomizerDrawableColor(final View target, final int color) {
final Drawable d = target.getDrawable();
LayerDrawable layer = (LayerDrawable)d;
GradientDrawable gradient = (GradientDrawable)layer.getDrawable(0);
gradient.setColor(color);
gradient.invalidateSelf();
layer.invalidateSelf();
target.invalidate();
}
<?xml version="1.0" encoding="utf-8"?>
<ImageButton xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/ActionViewCustomizer"
android:src="@drawable/layer_customizer"
android:contentDescription="@string/customize"
style="@style/ActionBarButton" />
要将自定义布局放入ActionBar中,请将此菜单项添加到其中: res/menu/actionbar_main.xml
<item android:id="@+id/MenuItemCustomize"
android:icon="@drawable/layer_customizer"
android:title="@string/customize"
android:showAsAction="always"
android:actionLayout="@layout/actionview_customizer"
/>
加载Action Bar后,使用此代码获取按钮的句柄。这发生在您的Activity中。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.actionbar_main, menu);
final ActionBar actionBar = getActionBar();
final MenuItem customizerItem = menu.findItem(R.id.MenuItemCustomize);
View v = customizerItem.getActionView();
customizerActionView = (ImageButton) v;
customizerActionView.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
onOptionsItemSelected(customizerItem);
}
});
}