我正在尝试使用CodeMirror为代码示例进行样式设置,但它只部分起作用——它将所选主题应用于textarea,但语法未突出显示。
这是我的页面:
<textarea id="template-html" name="code" class="CodeMirror">
<!DOCTYPE html>
<foobar>
<blah>Enter your xml here and press the button below to display it as highlighted by the CodeMirror XML mode</blah>
<tag2 foo="2" bar="bar" />
</foobar>
</textarea>
<link rel="stylesheet" type="text/css" href="/site.com/css/codemirror/codemirror.css">
<link rel="stylesheet" type="text/css" href="/site.com/css/codemirror/theme/ambiance.css">
<link rel="stylesheet" type="text/css" href="/site.com/css/codemirror/theme/solarized.css">
<script type="text/javascript" src="/site.com/js/libs/codemirror/codemirror.js"></script>
<script type="text/javascript" src="/site.com/js/libs/codemirror/mode/javascript/javascript.js"></script>
<script type="text/javascript">
var config, editor;
config = {
lineNumbers: true,
mode: "text/html",
theme: "ambiance",
indentWithTabs: false,
readOnly: true
};
editor = CodeMirror.fromTextArea(document.getElementById("template-html"), config);
function selectTheme() {
editor.setOption("theme", "solarized dark");
}
setTimeout(selectTheme, 5000);
</script>
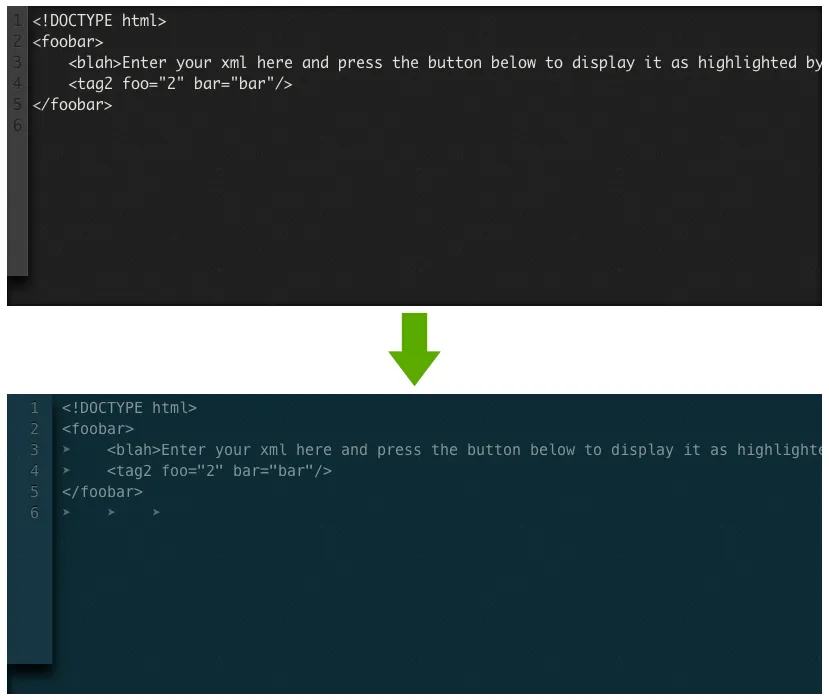
这是结果的图片。它似乎可以工作,但没有语法高亮(图片顶部),我也尝试了不使用我的CSS,但结果是相同的(图片底部):

问题出在mode: "text/html"上,它似乎无法正常工作,如果我使用mode: "javascript",它会按照JavaScript语法规则着色标签。 我该如何解决这个问题?