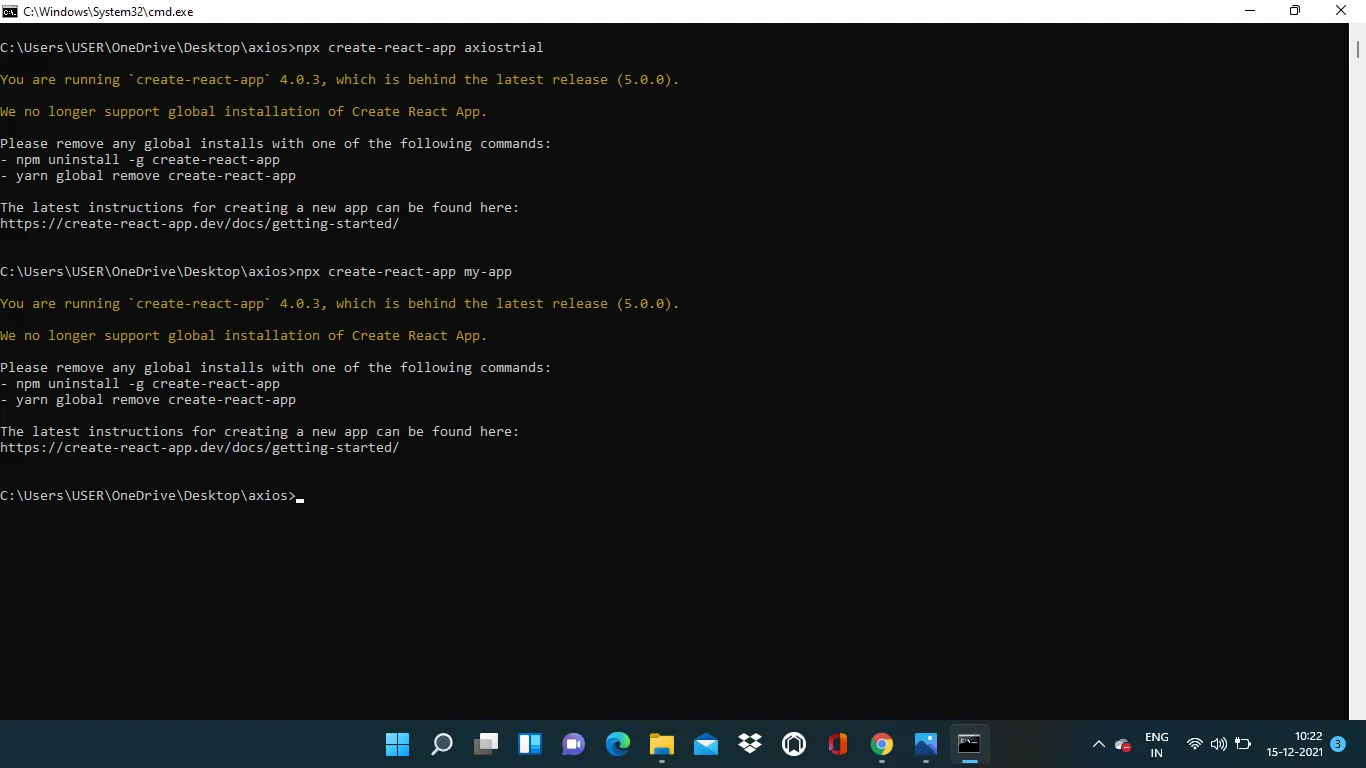
你正在运行 create-react-app 4.0.3 版本,该版本已经落后于最新发布的版本(5.0.0)。
249
- Athif Saheer
4
6个回答
974
尝试运行这个命令:
npx clear-npx-cache
- ProgrammerS
9
59我也试过这个方法,我认为应该标记它为正确答案,因为它不需要强制安装最新版本。 - Patrick Haertel
1这对我也起作用了。即使在重新安装了Node.js之后,这个问题仍然发生。这个修复方法非常好用。 <3 - emkarachchi
10我认为我们需要更详细地说明为什么这项工作需要这样做。 - alvseek
4根据 James L 在这里的回答:https://dev59.com/jFIG5IYBdhLWcg3wpDJk即使没有全局安装create-react-app,它仍然存在于npx缓存中,因此使用上述命令清除npx缓存即可解决问题。 - BoyePanthera
1这解决了我的问题,但不知道为什么会崩溃。不过还是谢谢。 - DRProgrammer
显示剩余4条评论
184
已经解决了。我执行了npx create-react-app@5.0.0 my-app命令。
参考:创建新的React应用时出错(“您正在运行的是 `create-react-app` 4.0.3,它已落后于最新版本(5.0.0)”)
- Athif Saheer
4
8如果您不想指定 cra 版本,请运行
npx clear-npx-cache。 - Michael Fulton5我可以使用
npx create-react-app@latest my-app 来解决这个问题。 - lucky-bruce1在清除了npm缓存近30分钟后,仍然没有效果。这个方法对我有用。有时候你需要放慢脚步,重新聚焦。npx而不是npm。 - blakroku
75
npx clear-npx-cache 对我很有用。
尝试使用 npx clear-npx-cache 清除您的 npx 缓存,然后运行命令 npx create-react-app your-app 创建应用程序。
此外,也许值得尝试强制使用最新版本:
npx create-react-app@latest my-app --use-npm
- PHP Hupp Technologies
47
问题已解决。通过使用以下代码:
npx create-react-app@5.0.0 my-app
如果不起作用,请按照以下步骤再试一次:
从C:\Users\your_pc_name\AppData\Roaming\npm-cache删除所有内容。
这可能是本地缓存问题。在终端中使用管理员模式尝试命令npm cache clean --force,然后再次尝试执行相同的命令- npx create-react-app my-app。
- Zain Alabdeen
23
按照以下步骤操作:
npm卸载 -g create-react-app
npm cache clean --force
npm cache verify
npx create-react-app my-app
- Juan Robledo
1
2这是唯一对我有效的方法,谢谢! - Ian Rios
3
您正在运行 create-react-app 4.0.3 版本,该版本已经落后于最新版 (5.0.0)。
我们不再支持全局安装 Create React App。
以下命令可行--npx create-react-app@5.0.0 my-app
- Srinidhi S
1
npx clear-npx-cache 对我也起作用了。 - saurabhshcs网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 141 自从 4.0.1 版本以来,create-react-app 工具无法运行。
- 25 您正在运行 `create-react-app` 4.0.3 版本,该版本已落后于最新发布的版本(5.0.0)。我们不再支持全局安装 Create React App。
- 121 如何使用create-react-app运行构建版本?
- 6 如何运行 create-react-app 构建版本
- 68 创建新的React应用时出错(“您正在运行` create-react-app` 4.0.3,它落后于最新版本(5.0.0)”)
- 10 Chrome没有加载最新版本的Web Worker脚本(运行缓存版本)
- 33 您正在运行的是 `create-react-app` 5.0.0 版本,但该版本已经落后于最新发布的版本(5.0.1)。
- 3 NPM 总是安装最新的预发布版本
- 5 create-react-app不支持的Node版本
- 42 警告:您当前正在运行一种TypeScript版本,该版本不受@typescript-eslint/typescript-estree官方支持。

npm uninstall -g create-react-app- Brandon