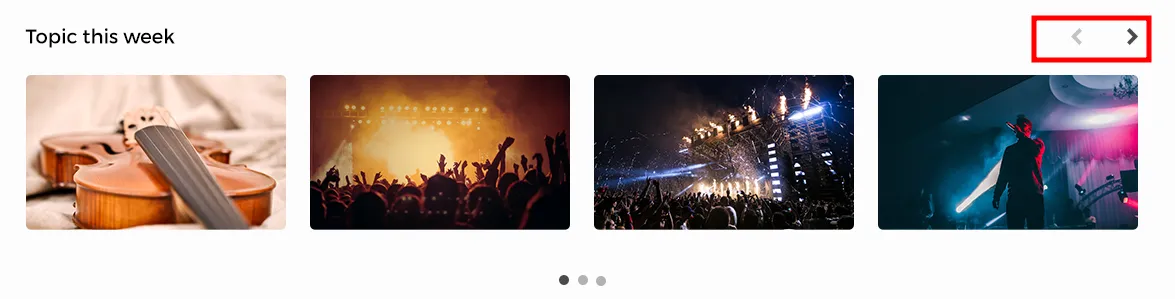
更改 Slick 轮播箭头的位置
3
- Swift
2
看起来更像是 CSS 的问题,而不是 JavaScript 的问题,你能发一下你应用的样式吗? - kevmc
我还没有应用任何CSS。 - Swift
3个回答
9
在你的 Slick 函数中添加 Class,例如:
prevArrow: $(".pp2"),
nextArrow: $(".nn2"),
&以下是带样式的添加按钮:
<button class="pp2">back</button>
<button class="nn2">forward</button>
- rajesh
0
.slick-next和.slick-prev是slick轮播插件中预定义的类。如果要自定义箭头的CSS,您可以使用这些类来获得所需的结果。
无论您是使用jQuery还是React,都可以使用此方法。
- Prince Raj
0
您可以使用CSS更改箭头的位置。尝试以下方式:
.clr-gry.slick-arrow {
top: 0;
position: absolute;
}
.fa-angle-left.clr-gry {
right: 10px;
}
.fa-angle-right.clr-gry {
right: 0;
}
如果这个不起作用,请分享HTML页面。
- Natasha Gaikwad
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接