我发现在SwiftUI iOS 14中,如果视图包含NavigationView,列表将会有类似于边框的东西。有没有解决方案可以禁用边框?因为边框破坏了我的应用程序的设计。
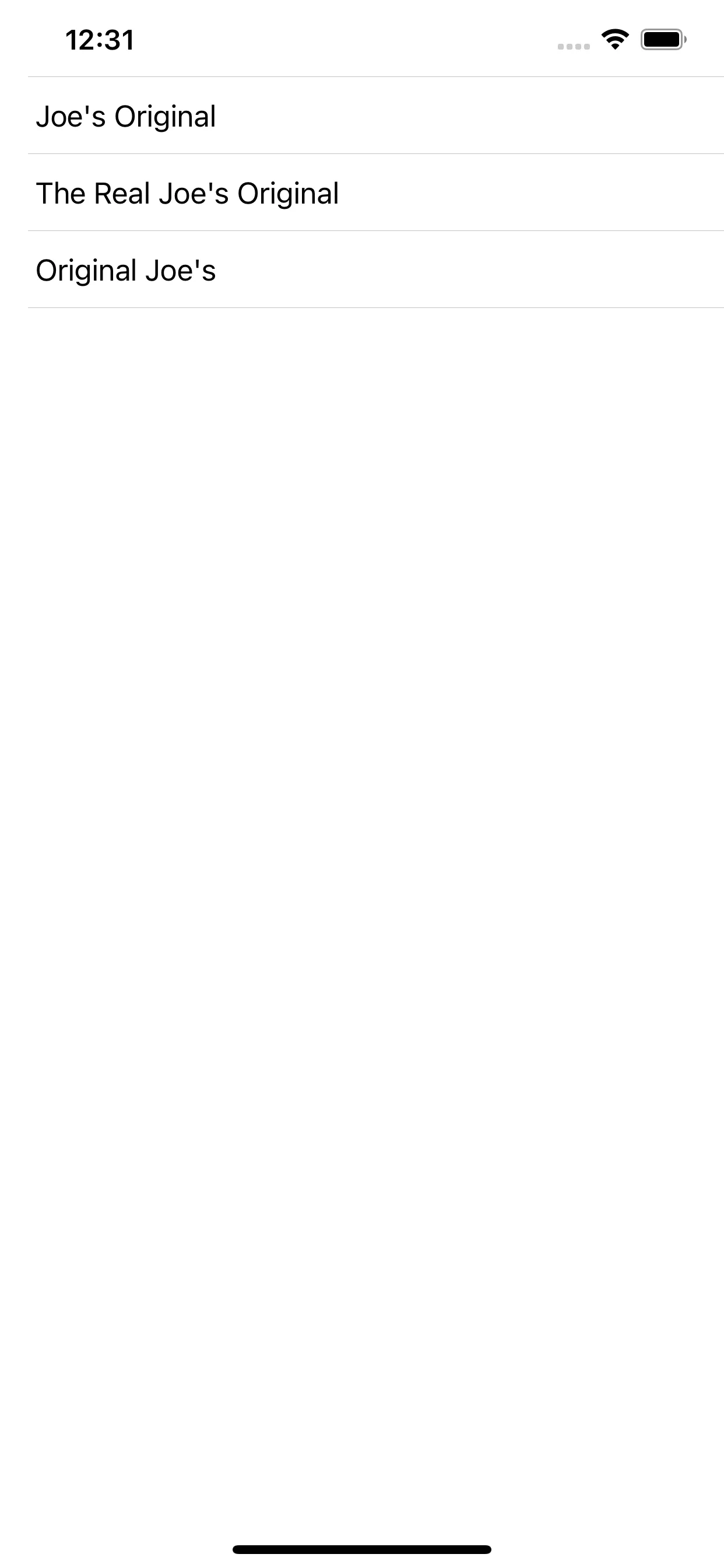
下面是不包含任何NavigationView代码的示例代码:
下面是不包含任何NavigationView代码的示例代码:
struct ContentView: View {
@State var isPresent = false
var body: some View {
let first = Restaurant(name: "Joe's Original")
let second = Restaurant(name: "The Real Joe's Original")
let third = Restaurant(name: "Original Joe's")
let restaurants = [first, second, third]
VStack{
List(restaurants) { restaurant in
Text(restaurant.name)
}
}
}
}
}
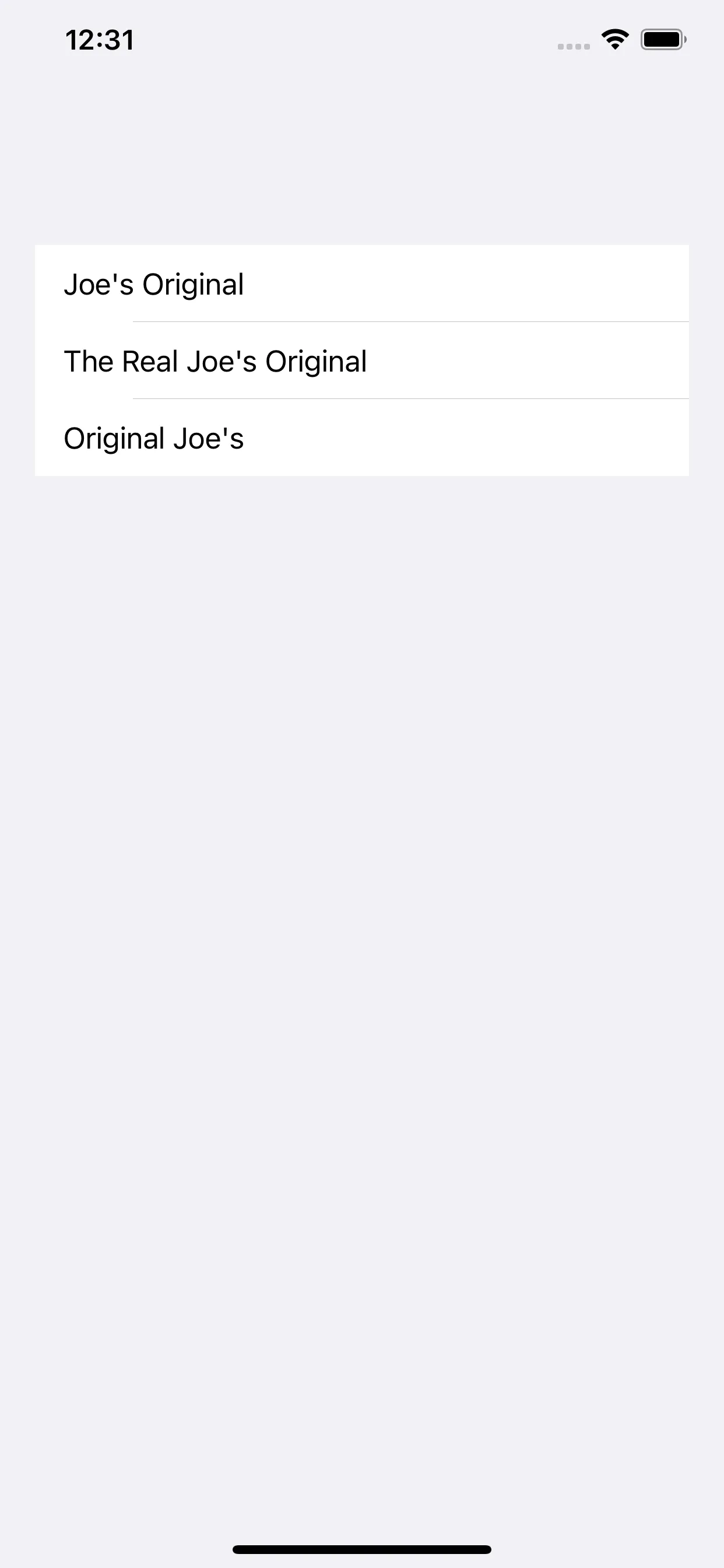
这里是包含NavigationView的代码
struct ContentView: View {
@State var isPresent = false
var body: some View {
let first = Restaurant(name: "Joe's Original")
let second = Restaurant(name: "The Real Joe's Original")
let third = Restaurant(name: "Original Joe's")
let restaurants = [first, second, third]
NavigationView{
VStack{
List(restaurants) { restaurant in
Text(restaurant.name)
}
}
}
}
}


14.7.1上不起作用。 - Binh Ho.listStyle(.plain)。 - Chris