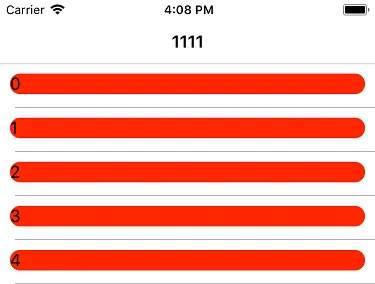
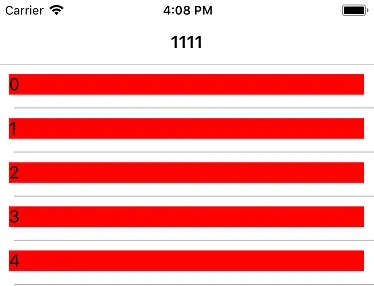
我将尝试为一个堆叠布局设置圆角,在安卓上可以实现,但在iOS上仍然是方形的,但它确实显示了框架阴影。
我的XAML代码如下:
<ContentPage.Content>
<StackLayout BackgroundColor="WHITE">
<ListView>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout>
<Frame CornerRadius="10" Padding="0" Margin="10, 10, 10, 10">
<StackLayout>
. . .
</StackLayout>
</Frame>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage.Content>