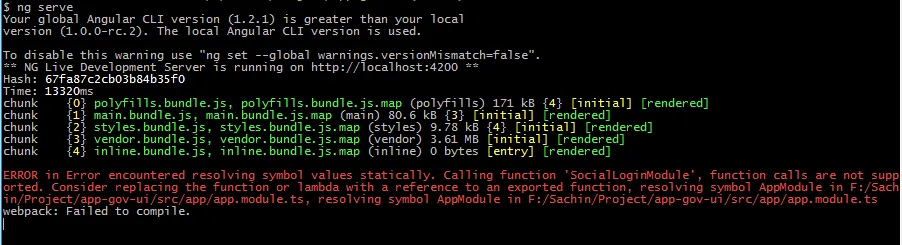
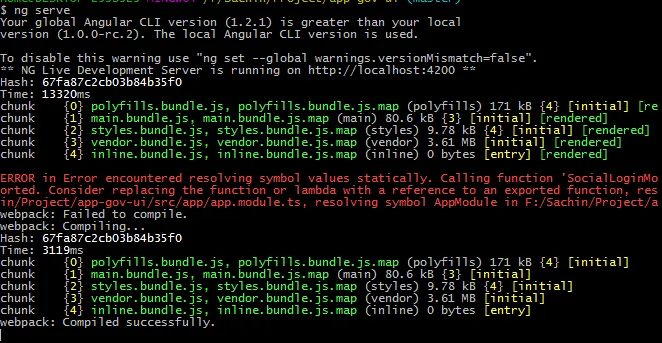
在运行"ng serve"或者"npm start"后,我遇到以下错误:
当我保存工作区中的任何文件时,它会编译所有项目文件,这时它可以正常工作。我不知道为什么会发生这种情况。请问有没有人可以帮助我解决这个问题?请参考下面的图片。
Please find below app.module.ts file
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { RouterModule } from '@angular/router';
import { SocialLoginModule, AuthServiceConfig, GoogleLoginProvider, FacebookLoginProvider } from "angular4-social-login";
import { StarRatingModule } from 'angular-star-rating';
import { AppComponent } from './app.component';
import { LandingPageComponent } from './landing-page/landing-page.component';
import { AppHeaderComponent } from './app-header/app-header.component';
let config = new AuthServiceConfig([
{
id: GoogleLoginProvider.PROVIDER_ID,
provider: new GoogleLoginProvider("")
},
{
id: FacebookLoginProvider.PROVIDER_ID,
provider: new FacebookLoginProvider("")
}
]);
export function provideConfig() {
return config;
}
@NgModule({
declarations: [
AppComponent,
LandingPageComponent,
AppHeaderComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
StarRatingModule.forRoot(),
RouterModule.forRoot([
{ path: 'landing', component: LandingPageComponent },
{ path: '', redirectTo: 'landing', pathMatch: 'full' }
]),
SocialLoginModule.initialize(config)
],
providers: [{
provide: AuthServiceConfig,
useFactory: provideConfig
}],
bootstrap: [AppComponent]
})
export class AppModule { }