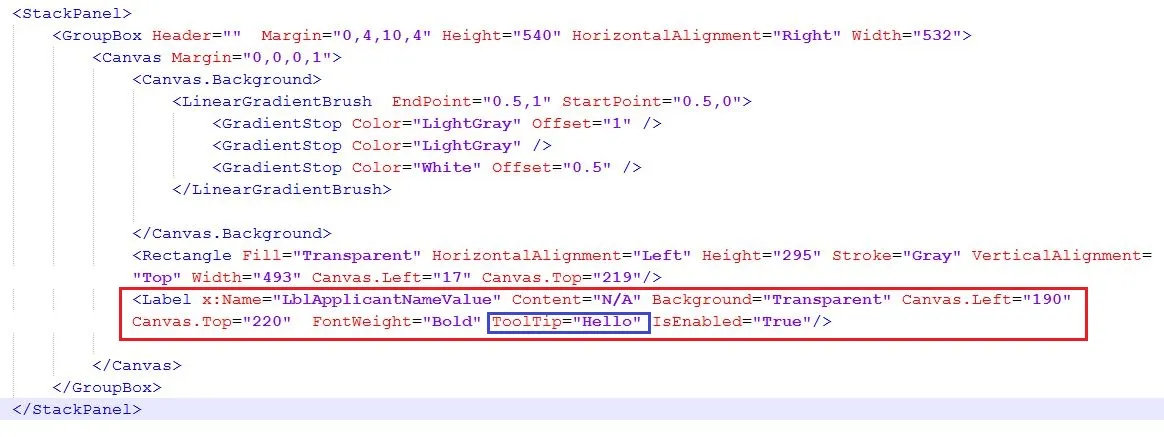
在应用程序中,我正在尝试在标签控件上设置工具提示。 请查看详细的XAML,如果可能,请建议修复问题。 到目前为止,我已经尝试了许多技巧(例如IsEnabled,IsHitTestVisible,控件模板,背景设置...),但未能显示工具提示。
<UserControl x:Class="HSDLAdminPortal.Forms.Application.ApplicationDetailForm"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:toolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Layout.Toolkit"
xmlns:local="clr-namespace:HSDLAdminPortal.Forms.Application"
mc:Ignorable="d" Width="1290" Height="595"
xmlns:gif="http://wpfanimatedgif.codeplex.com"
xmlns:name="UserControl"
>
<UserControl.Resources>
<Style x:Key="LabelInfoStyle" TargetType="{x:Type Label}">
<Setter Property="FontSize" Value="12"/>
<Setter Property="Foreground" Value="Black"/>
</Style>
<Style x:Key="LabelInfoValueStyle" TargetType="{x:Type Label}">
<Setter Property="FontSize" Value="12"/>
<Setter Property="Foreground" Value="#999966"/>
</Style>
<Style x:Key="LabelInfoHeaderStyle" TargetType="{x:Type Label}">
<Setter Property="FontSize" Value="14"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</UserControl.Resources>
<Grid Margin="4" Background="Transparent">
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#e6eeff" Offset="1" />
<GradientStop Color="#FFF5F2EF" Offset="0" />
</LinearGradientBrush>
</Grid.Background>
<Grid.Resources>
<ResourceDictionary Source="/Resources/CustomAccordion.xaml"/>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" Margin="0,-10,730,0" Background="Transparent" Panel.ZIndex="1">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<StackPanel>
<GroupBox Header="" Margin="0,4,10,4" Height="540" HorizontalAlignment="Right" Width="532">
<Canvas Margin="0,0,0,1">
<Rectangle HorizontalAlignment="Left" Height="19" Stroke="White" VerticalAlignment="Top" Width="493" Canvas.Left="17" Canvas.Top="201">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="LightGray" Offset="1" />
<GradientStop Color="LightGray" />
<GradientStop Color="White" Offset="0.5" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Fill="Transparent" HorizontalAlignment="Left" Height="295" Stroke="Gray" VerticalAlignment="Top" Width="493" Canvas.Left="17" Canvas.Top="219"/>
<Image Stretch="Fill" x:Name="ImagePhoto" HorizontalAlignment="Left" VerticalAlignment="Top" Height="123" Width="120" Source="/HSDLAdminPortal;component/Resources/photo_test.png" Canvas.Top="3" Canvas.Left="37"/>
<Label x:Name="LblPhoto" Content="Photo" HorizontalAlignment="Left" Background="Transparent" VerticalAlignment="Top" FontSize="10" FontWeight="Bold" Height="22" Width="62" Canvas.Top="124" Canvas.Left="75"/>
<Border BorderBrush="Black" BorderThickness="1" Height="128" Canvas.Left="37" Canvas.Top="1" Width="119"/>
<Rectangle Height="22" Canvas.Left="221" Canvas.Top="1" Width="289">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="LightGray" Offset="1" />
<GradientStop Color="LightGray" />
<GradientStop Color="White" Offset="0.5" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Fill="Transparent" HorizontalAlignment="Left" Height="163" Stroke="White" VerticalAlignment="Top" Width="289" Canvas.Left="221" Canvas.Top="23"/>
<Label x:Name="LblMiscellaneous" Style="{DynamicResource LabelInfoHeaderStyle}" Foreground="Black" Content="Miscellaneous" Background="Transparent" Canvas.Left="342" Canvas.Top="-1" Height="28" FontWeight="ExtraBold"/>
<Label x:Name="LblPersonalInfo" Style="{DynamicResource LabelInfoHeaderStyle}" Content="Personal Info" Foreground="Black" Background="Transparent" Canvas.Left="221" Canvas.Top="195" Height="54" Width="125" FontWeight="ExtraBold"/>
<Label x:Name="LblApplicantType" ToolTip="text tooltip" Style="{DynamicResource LabelInfoStyle}" Content="Applicant Type : " Background="Transparent" Canvas.Left="231" Canvas.Top="40" FontWeight="Bold"/>
<Label x:Name="LblApplicantTypeValue" Style="{DynamicResource LabelInfoValueStyle}" Content="N/A" Background="Transparent" Canvas.Left="360" Canvas.Top="40" FontWeight="Bold"/>
<Label x:Name="LblApplicantNameValue" Style="{DynamicResource LabelInfoValueStyle}" ToolTip="Sample ToolTip" Content="N/A" ToolTip="Sample ToolTip" Background="Transparent" Canvas.Left="190" Canvas.Top="220" FontWeight="Bold"/>
<Image x:Name="ImageSignature" HorizontalAlignment="Left" VerticalAlignment="Top" Height="37" Width="97" Source="/HSDLAdminPortal;component/Resources/signature.png" Canvas.Top="149" Canvas.Left="52"/>
<Border BorderBrush="Black" BorderThickness="1" Height="44" Canvas.Left="37" Canvas.Top="142" Width="119"/>
<Label x:Name="LblSignature" Content="Signature" HorizontalAlignment="Left" Background="Transparent" VerticalAlignment="Top" FontSize="10" FontWeight="Bold" Height="36" Width="62" Canvas.Top="181" Canvas.Left="69"/>
<Canvas x:Name="AttachmentDetailsCanvas" Width="520" Height="501" Visibility="Visible" Opacity="0">
<Canvas.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="LightGray" Offset="1" />
<GradientStop Color="LightGray" />
<GradientStop Color="White" Offset="0.5" />
</LinearGradientBrush>
</Canvas.Background>
<Rectangle Height="45" Canvas.Left="0" Canvas.Top="1" Width="520">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="LightGray" Offset="1.2" />
<GradientStop Color="LightGray" />
<GradientStop Color="#0077b3" Offset="0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Label x:Name="attachmentDetails" Content="Attachment Details" Foreground="White" Background="Transparent" FontSize="20" VerticalAlignment="Top" FontWeight="Bold" Height="36" Width="220" Canvas.Top="4" Canvas.Left="143" />
<Image Source="/Resources/Images/attachment.png" Height="400" Width="510" Canvas.Top="86" x:Name="atcImg"/>
<Button ToolTip="Click To Hide Image" x:Name="hideImageButtonButton" Width="42" Height="42" Click="hideImageButton_Click" Canvas.Left="478" Canvas.Top="1">
<StackPanel Orientation="Horizontal">
<Image x:Name="close_image" HorizontalAlignment="Center" VerticalAlignment="Center" Source="/Resources/hide.png" Height="42" Width="42" OpacityMask="{DynamicResource {x:Static SystemColors.WindowBrushKey}}" Stretch="UniformToFill" />
</StackPanel>
</Button>
</Canvas>
</Canvas>
</GroupBox>
</StackPanel>
</Grid>
</Grid>