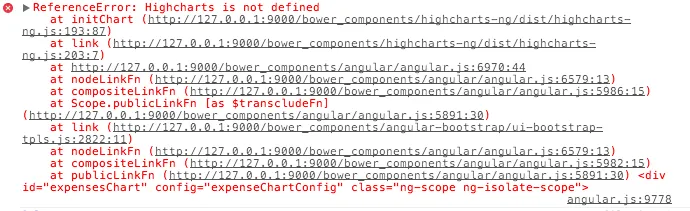
请帮助我。这是我的Angular应用程序中控制台中的错误日志。

我的应用程序部分:
angular.module('fbApp', [
'ngSanitize',
'ngRoute',
'ui.bootstrap',
'ui.router',
'ui.utils',
'chieffancypants.loadingBar',
'ui.date',
'angular-underscore',
'highcharts-ng'
])
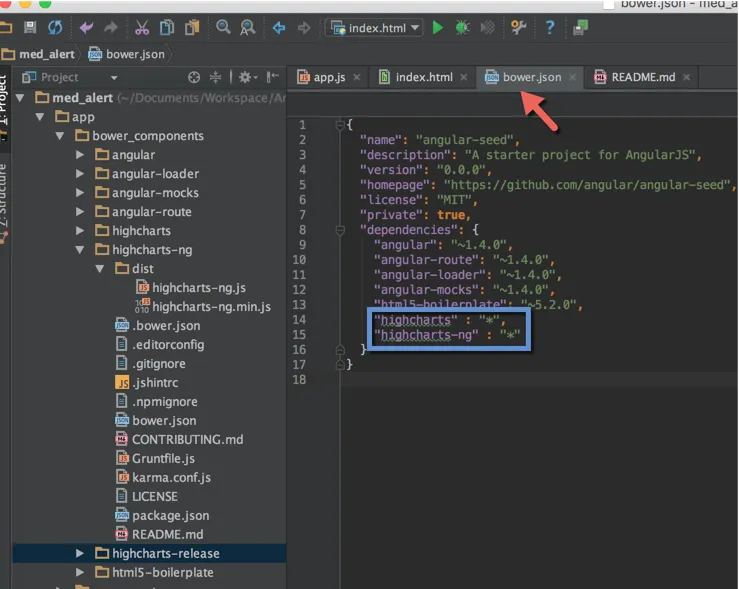
我的Bower索引页面(index.html):
<!-- bower:js -->
<script src="bower_components/jquery/dist/jquery.js"></script>
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/highcharts-ng/dist/highcharts-ng.js"></script>
<script src="bower_components/bootstrap/dist/js/bootstrap.js"></script>
<script src="bower_components/angular-sanitize/angular-sanitize.js"></script>
<script src="bower_components/angular-route/angular-route.js"></script>
<script src="bower_components/angular-bootstrap/ui-bootstrap-tpls.js"></script>
<script src="bower_components/angular-ui-router/release/angular-ui-router.js"></script>
<script src="bower_components/underscore/underscore.js"></script>
<script src="bower_components/angular-loading-bar/src/loading-bar.js"></script>
<script src="bower_components/angular-ui-utils/ui-utils.js"></script>
<script src="bower_components/jquery-ui/ui/jquery-ui.js"></script>
<script src="bower_components/angular-underscore/angular-underscore.js"></script>
<!-- endbower -->
我的问题出在哪里?