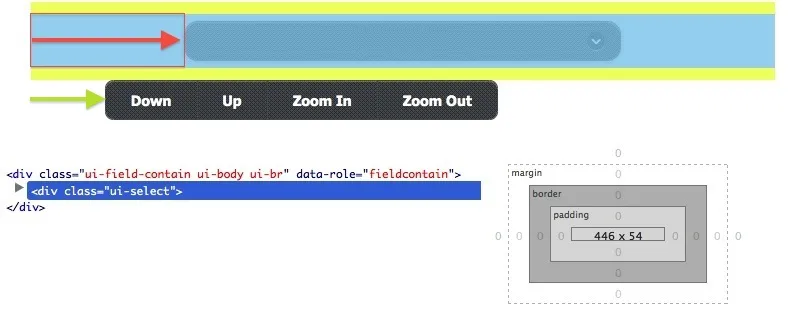
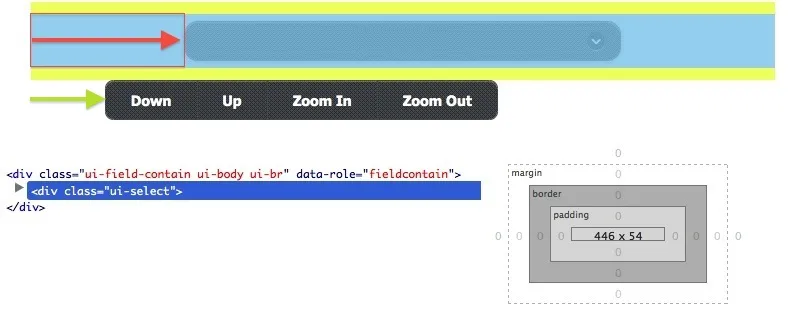
我在一个div中嵌套了另一个div,如何获取它们之间的距离?

我尝试了类似于$('#child').parentsUntil($('#parent')).andSelf()的方法,但它返回的是一个对象,而不是距离。
P.S. 我需要它来推动其他按钮。
我在一个div中嵌套了另一个div,如何获取它们之间的距离?

我尝试了类似于$('#child').parentsUntil($('#parent')).andSelf()的方法,但它返回的是一个对象,而不是距离。
P.S. 我需要它来推动其他按钮。
http://api.jquery.com/position/
获取左边距离的方法如下:
var distLeft = $('#child').position().left;
这将返回相对于偏移父元素的 px 距离。
如果您对元素的页面偏移感兴趣,则使用以下代码:
var offsLeft = $('#child').offset().left;
var childOffset = $('#child').offset(), parentOffset = $('#child').parentsUntil($('#parent')).offset();
var leftDistance =childOffset.left - parentOffset.left;
var topDistance = childOffset.top- parentOffset.top;
offset() 是我个人认为最好的解决方案,因为它甚至可以获取两个完全不相关对象之间的距离:function distance(el1, el2) { var o1 = $(el1).offset(); var o2 = $(el2).offset(); return { left: o2.left - o1.left, top: o2.top - o1.top }; } - Mark有这个很棒的getBoundingClientRect函数。其他任何东西都只是a-b
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/getBoundingClientRect
$('innerDiv').position().left;
$("#child").position().left进行测试,如果需要,从该值中减去$("#parent").position().left。 - VisioN