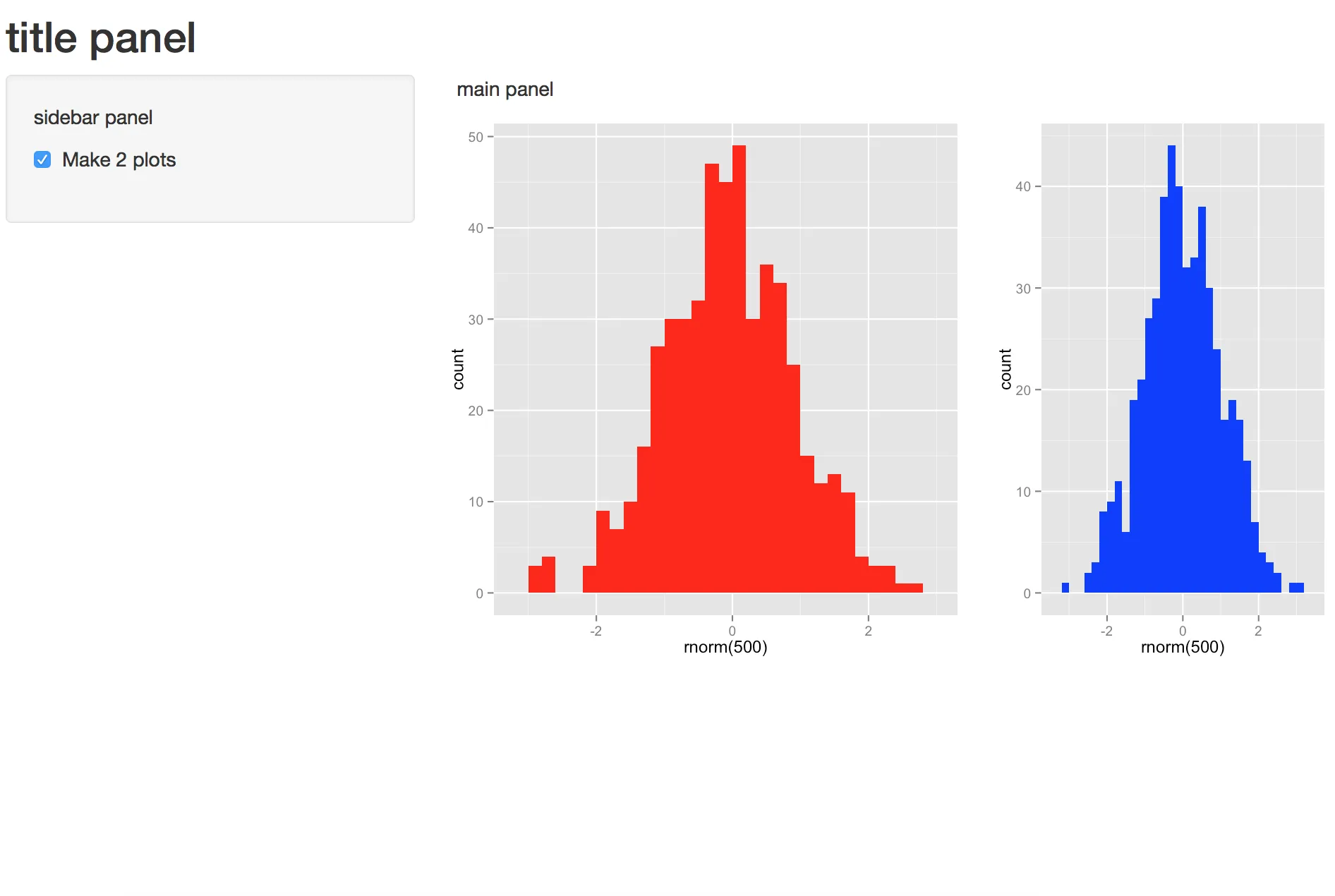
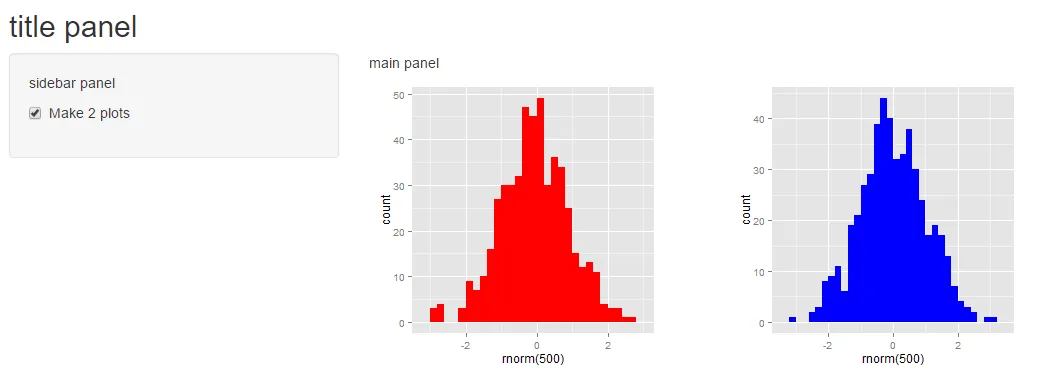
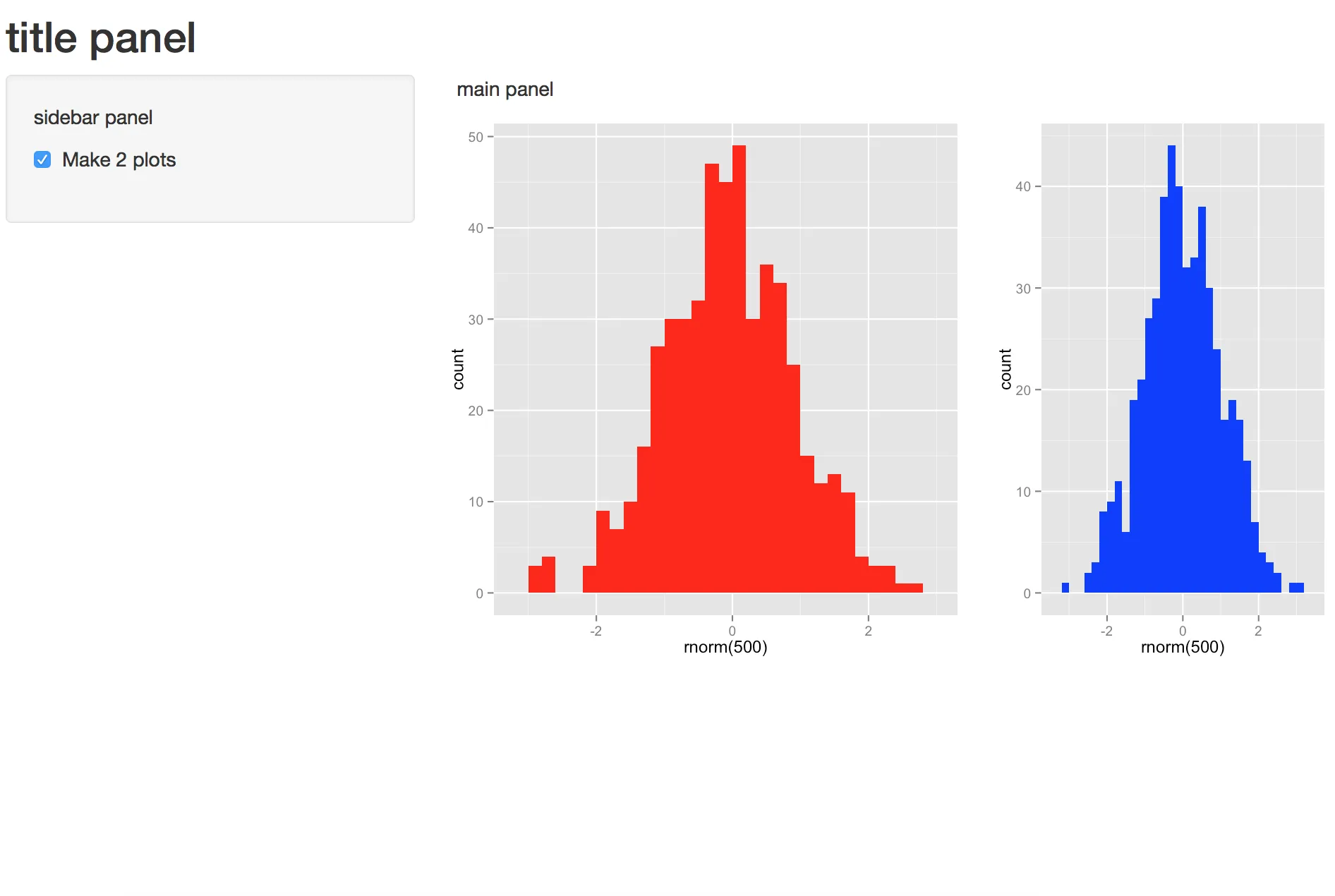
使用 @Mike Wise 的例子,你也可以使用 splitLayout(cellWidths = c("50%", "50%")... 把两个图并排显示。
ui..R
library(shiny)
shinyUI(fluidPage(
titlePanel("title panel"),
sidebarLayout(position = "left",
sidebarPanel("sidebar panel",
checkboxInput("do2", "Make 2 plots", value = T)
),
mainPanel("main panel",
fluidRow(
splitLayout(cellWidths = c("50%", "50%"), plotOutput("plotgraph1"), plotOutput("plotgraph2"))
)
)
)
)
)
server.R
shinyServer(function(input, output)
{
set.seed(1234)
pt1 <- qplot(rnorm(500),fill=I("red"),binwidth=0.2,title="plotgraph1")
pt2 <- reactive({
input$do2
if (input$do2){
return(qplot(rnorm(500),fill=I("blue"),binwidth=0.2,title="plotgraph2"))
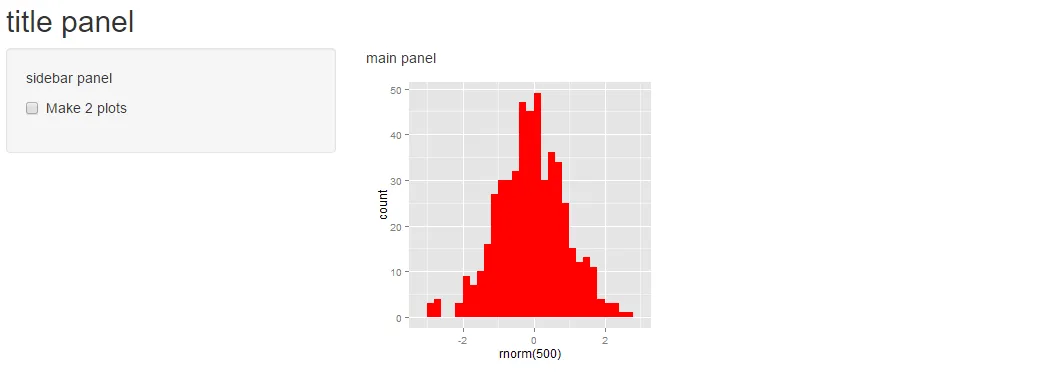
} else {
return(NULL)
}
})
output$plotgraph1 = renderPlot({pt1})
output$plotgraph2 = renderPlot({pt2()})
}
)
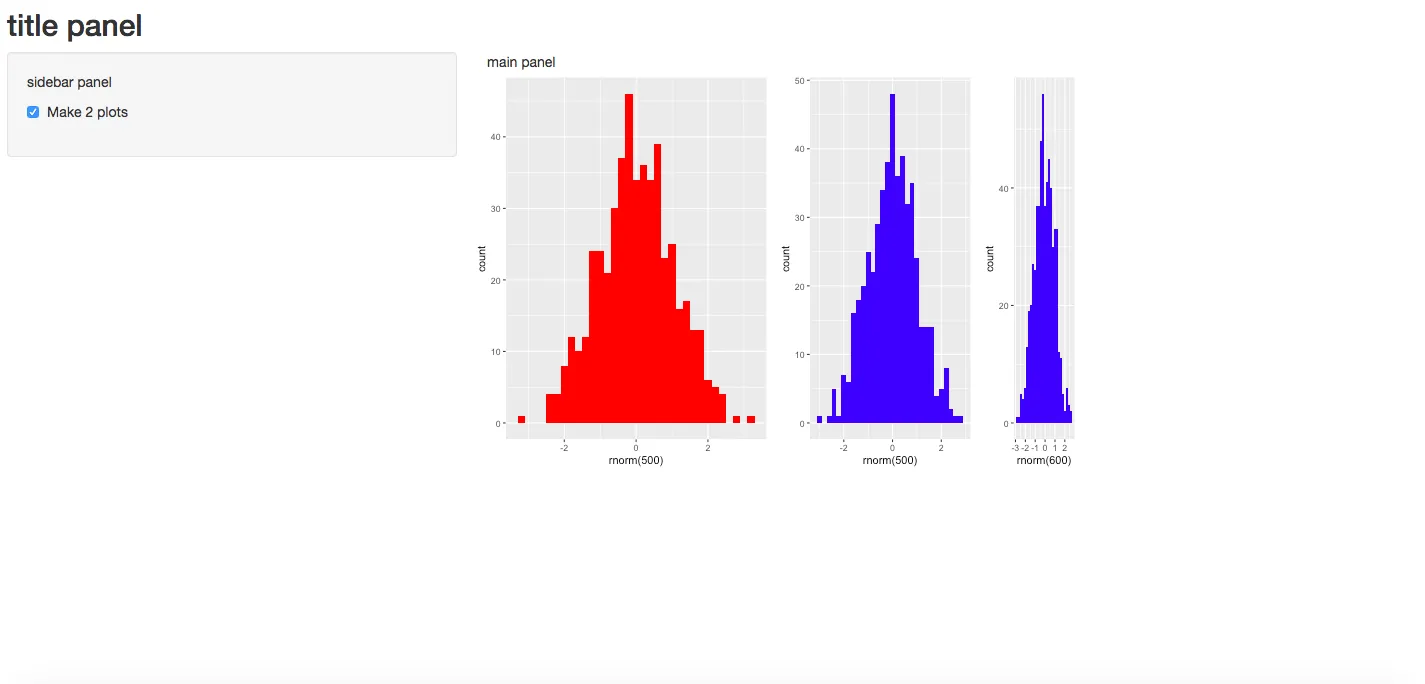
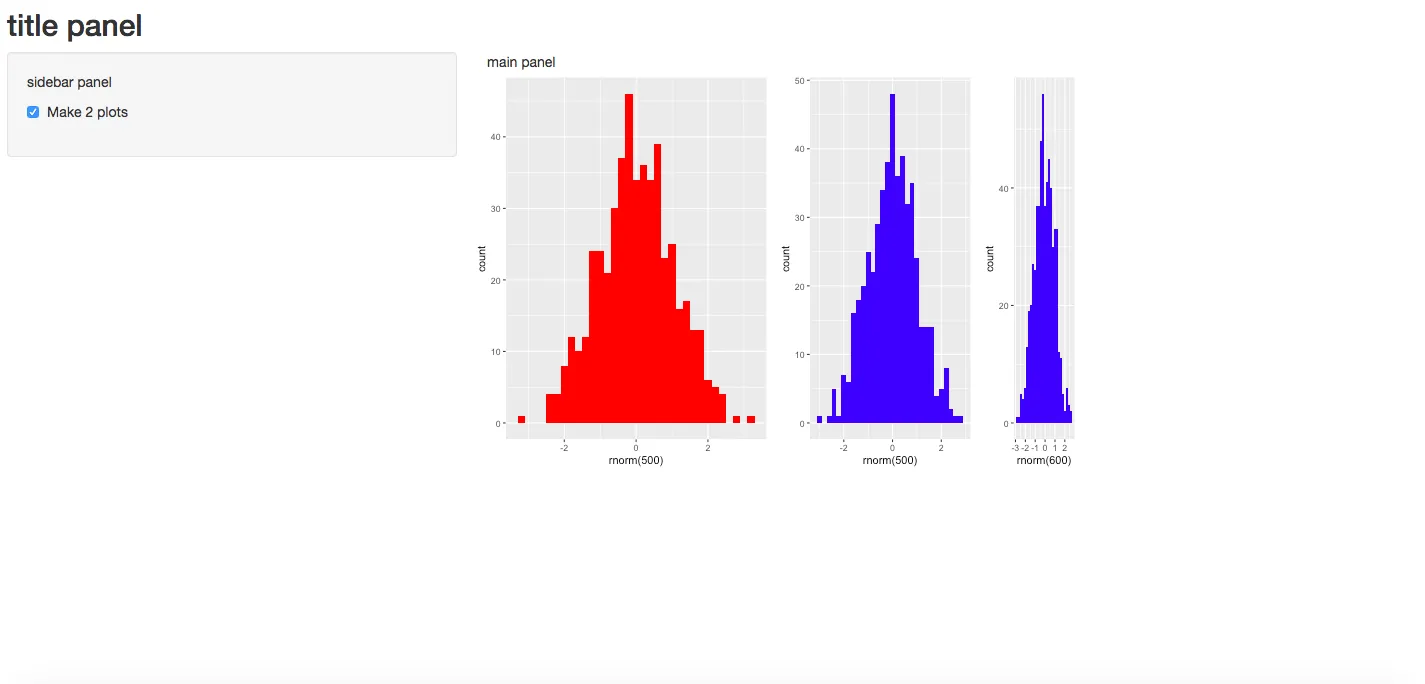
您还可以根据下图中显示的数字进行调整,比例为c("60%", "40%")。

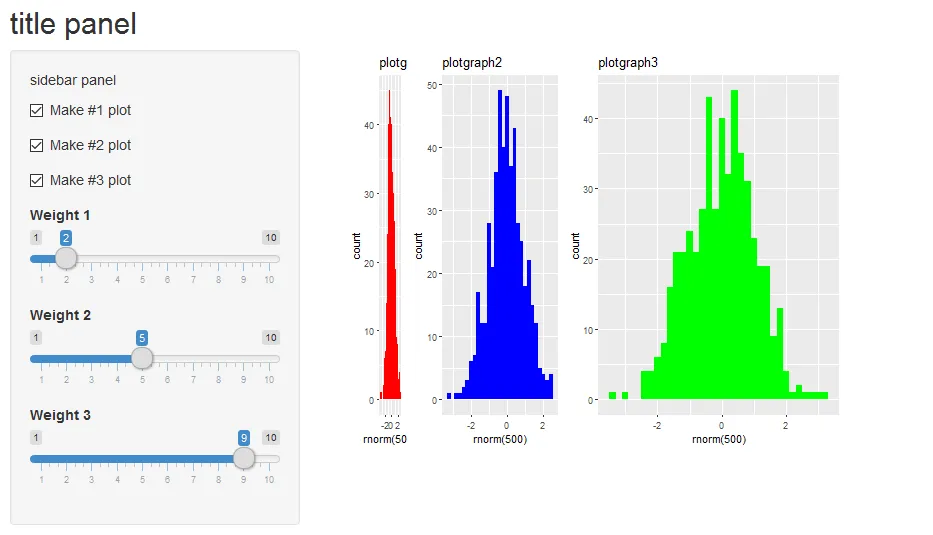
编辑:@Mike Wise的新答案确实给了一些灵活性。但是splitLayout也可以用于超过两个图。使用cellWidths可以更改每个单独图的大小。并且verticalLayout()也可以用于垂直添加图(请参见评论部分)。
library(shiny)
library(ggplot2)
u<- shinyUI(fluidPage(
titlePanel("title panel"),
sidebarLayout(position = "left",
sidebarPanel("sidebar panel",
checkboxInput("do2", "Make 2 plots", value = T)
),
mainPanel("main panel",
fluidRow(
splitLayout(style = "border: 1px solid silver:", cellWidths = c(300,200,100),
plotOutput("plotgraph1"),
plotOutput("plotgraph2"),
plotOutput("plotgraph3")
)
)
)
)
)
)
s <- shinyServer(function(input, output){
set.seed(1234)
pt1 <- qplot(rnorm(500),fill=I("red"),binwidth=0.2,title="plotgraph1")
pt3 <- qplot(rnorm(600),fill=I("blue"),binwidth=0.2,title="plotgraph3")
pt2 <- reactive({
input$do2
if (input$do2){
return(qplot(rnorm(500),fill=I("blue"),binwidth=0.2,title="plotgraph2"))
} else {
return(NULL)
}
})
output$plotgraph1 = renderPlot({pt1})
output$plotgraph2 = renderPlot({pt2()})
output$plotgraph3 = renderPlot({pt3}
)
})
shinyApp(u,s)