我有一个 esm 的 package.json,如下所示:
{
"main": "config.js",
"type": "module",
"scripts": {
"start": "npm run build && node ./build/config.js",
"build": "tsc",
...
还需要一个tsconfig.json文件:
{
"compilerOptions": {
"target": "ES2015",
"module": "ES2020",
"strict": true,
"esModuleInterop": true,
"moduleResolution": "node",
"forceConsistentCasingInFileNames": true,
"outDir": "./build"
},
"include": ["./src", "config.ts"],
"exclude": ["./*/**.spec.js"]
}
运行
npm run start时,我遇到了以下错误:> tsc
internal/modules/run_main.js:54
internalBinding('errors').triggerUncaughtException(
^
Error [ERR_MODULE_NOT_FOUND]: Cannot find module 'F:\Development\test\example\build\src\handlers\index' imported from F:\Development\test\example\build\config.js
at finalizeResolution (internal/modules/esm/resolve.js:277:11)
at moduleResolve (internal/modules/esm/resolve.js:658:10)
at Loader.defaultResolve [as _resolve] (internal/modules/esm/resolve.js:748:11)
at Loader.resolve (internal/modules/esm/loader.js:97:40)
at Loader.getModuleJob (internal/modules/esm/loader.js:243:28)
at ModuleWrap.<anonymous> (internal/modules/esm/module_job.js:42:40)
at link (internal/modules/esm/module_job.js:41:36) {
code: 'ERR_MODULE_NOT_FOUND'
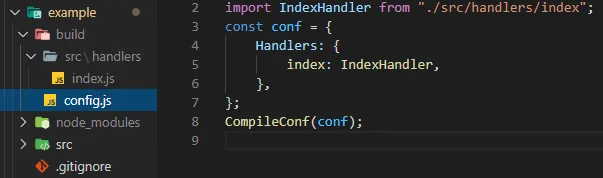
构建目录看起来像这样:
 我已经尝试将类型更改为commonjs和其他配置更改,但是我做错了什么?
我已经尝试将类型更改为commonjs和其他配置更改,但是我做错了什么?