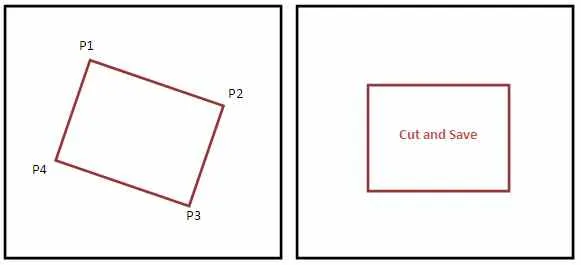
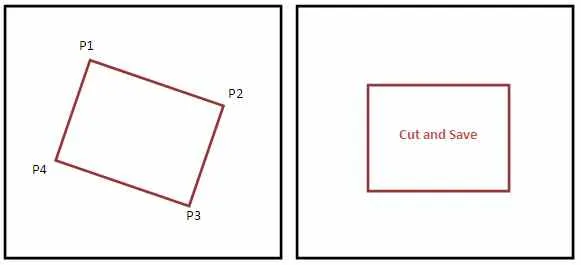
我正在寻找一种方法来旋转图片,以便在图片内部剪切一个矩形并将其保存为单独的图片。

编辑:请参见已接受的答案以获取解决方案。

编辑:请参见已接受的答案以获取解决方案。
更新
我再次阅读了您的问题,这可能更接近您的问题。我不太明白如何使用您的坐标,但是此方法将获取一个BitmapImage,将其旋转一定角度,并从指定的起始X、Y值裁剪它的指定宽度和高度的版本。可能不完全符合您的需求,但希望您能使用这个想法。
public void RotateAndSaveImage(BitmapImage sourceImage,
double angle,
int startX,
int startY,
int width,
int height,
string filePath)
{
TransformGroup transformGroup = new TransformGroup();
RotateTransform rotateTransform = new RotateTransform(angle);
rotateTransform.CenterX = sourceImage.PixelWidth / 2.0;
rotateTransform.CenterY = sourceImage.PixelHeight / 2.0;
transformGroup.Children.Add(rotateTransform);
TranslateTransform translateTransform = new TranslateTransform();
translateTransform.X = -startX;
translateTransform.Y = -startY;
transformGroup.Children.Add(translateTransform);
DrawingVisual vis = new DrawingVisual();
DrawingContext cont = vis.RenderOpen();
cont.PushTransform(transformGroup);
cont.DrawImage(sourceImage, new Rect(new Size(sourceImage.PixelWidth, sourceImage.PixelHeight)));
cont.Close();
RenderTargetBitmap rtb = new RenderTargetBitmap(width, height, 96d, 96d, PixelFormats.Default);
rtb.Render(vis);
FileStream stream = new FileStream(filePath, FileMode.Create);
PngBitmapEncoder encoder = new PngBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(rtb));
encoder.Save(stream);
stream.Close();
}
private static double RadianToDegree(double angle)
{
return angle * (180.0 / Math.PI);
}
public static double GetDistanceBetweenPoints(Point p, Point q)
{
var a = p.X - q.X;
var b = p.Y - q.Y;
return Math.Sqrt(a * a + b * b);
}
private static double CalculateTheta(Point p1, Point p2)
{
var deltaX = Math.Abs(p1.Y - p2.Y);
var deltaY = Math.Abs(p1.X - p2.X);
var theta = RadianToDegree(Math.Atan(deltaY / deltaX));
return (90 - theta) * -1;
}
public void RotateAndSaveImage(string sourceFile, List<Point> subCoords)
{
var bitmap = new BitmapImage();
bitmap.BeginInit();
bitmap.UriSource = new Uri(sourceFile);
bitmap.EndInit();
var p1 = subCoords[0];
var p2 = subCoords[1];
var p4 = subCoords[3];
var theta = CalculateTheta(p1, p2);
var width = GetDistanceBetweenPoints(p1, p2);
var height = GetDistanceBetweenPoints(p1, p4);
var transformGroup = new TransformGroup();
var rotateTransform = new RotateTransform(theta)
{
CenterX = p1.X,
CenterY = p1.Y
};
transformGroup.Children.Add(rotateTransform);
var translateTransform = new TranslateTransform
{
X = -p1.X,
Y = -p1.Y
};
transformGroup.Children.Add(translateTransform);
var vis = new DrawingVisual();
using (var cont = vis.RenderOpen())
{
cont.PushTransform(transformGroup);
cont.DrawImage(bitmap, new Rect(
new Size(bitmap.PixelWidth, bitmap.PixelHeight)));
}
var rtb = new RenderTargetBitmap((int)width, (int)height,
96d, 96d, PixelFormats.Default);
rtb.Render(vis);
using (var stream = new FileStream(TargetFile, FileMode.Create))
{
var encoder = new JpegBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(rtb));
encoder.Save(stream);
}
}
上面的代码完美地运行了。如果没有你的帮助,我永远也不可能完成这个。