我有两张图片。第二张是将某种蒙版应用于第一张的结果。我需要的是获取该蒙版并能够将其应用到其他图片上。
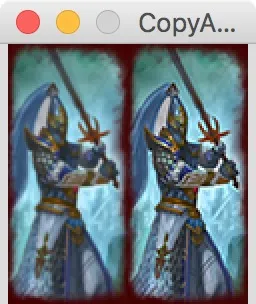
这是两个图片:正常,破损。
如您所见,第二张图片的边缘是破损的,它们是透明的,而不是白色的。(如果有一种方法可以确定模糊效果,则很好,但这不是必要的)。
我需要的是能够从第一张图片创建出第二张图片。
理论上,我应该创建一个蒙版 - 一张与任何颜色相同大小的图片,每个像素具有透明度为0或255,具体取决于上述第二张图片中相同像素的透明度值。然后我只需将任何输入图像的alpha设置为来自此蒙版的alpha值。
然而,我不知道如何实际操作。我尝试使用BufferedImage在java中进行操作,但它无法工作。当我尝试从所选像素的颜色中获取Alpha时,即使对于应该是透明的像素,它也总是255。我成功地在Processing中获取了Alpha值(它们实际上不仅是0或255,而是许多介于其间的值),但是当我尝试将此值应用于新图像并保存它时,它保存为完全不透明的图像,当我加载它时,所有alpha值都是255。
这是两个图片:正常,破损。
如您所见,第二张图片的边缘是破损的,它们是透明的,而不是白色的。(如果有一种方法可以确定模糊效果,则很好,但这不是必要的)。
我需要的是能够从第一张图片创建出第二张图片。
理论上,我应该创建一个蒙版 - 一张与任何颜色相同大小的图片,每个像素具有透明度为0或255,具体取决于上述第二张图片中相同像素的透明度值。然后我只需将任何输入图像的alpha设置为来自此蒙版的alpha值。
然而,我不知道如何实际操作。我尝试使用BufferedImage在java中进行操作,但它无法工作。当我尝试从所选像素的颜色中获取Alpha时,即使对于应该是透明的像素,它也总是255。我成功地在Processing中获取了Alpha值(它们实际上不仅是0或255,而是许多介于其间的值),但是当我尝试将此值应用于新图像并保存它时,它保存为完全不透明的图像,当我加载它时,所有alpha值都是255。
PImage mask = loadImage("some/path/1.png");
PImage img = loadImage("some/path/2.png");
img.loadPixels();
for (int x = 0; x < img.width; x++) {
for (int y = 0; y < img.height; y++) {
color maskColor = mask.get(x, y);
if (alpha(maskColor) < 255) {
color imgColor = img.get(x, y);
img.pixels[y*img.width + x] = color(red(imgColor), green(imgColor), blue(imgColor), alpha(maskColor));
}
}
}
img.updatePixels();
img.save("some/path/3.png");

Graphics2D和AlphaComposite类。只需创建一个带透明度的新图像,将您的图像绘制到其中,使用DST_IN规则,并在其上绘制您的掩码图像(以更改边缘的透明度)。 - Harald K