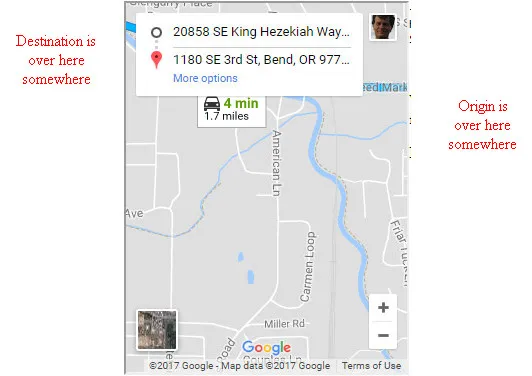
谷歌地图的嵌入式API用于路线规划,有时在框架中不会显示起点和终点。有时默认缩放级别过高。
<iframe
src="https://www.google.com/maps/embed/v1/directions?
origin=%2020858%20King%20Hezekiah%20Way%20%20Bend%20Oregon%20United%20States&
destination=1180%20SE%203rd%20Street%2C%20Bend%2C%20OR&
key=******************************"
width="281"
height="370">
</iframe>
(为了易读性添加了空格。)
几乎所有的解决方案:
- 对于JavaScript API版本3,使用map.fitBounds(),https://dev59.com/gGIk5IYBdhLWcg3wadcD#19304625
- 对于JavaScript API,使用map.getBoundsZoomLevel(),https://dev59.com/1nE95IYBdhLWcg3wUcNn#2362436
- 使用明确的缩放级别,https://dev59.com/9n3aa4cB1Zd3GeqPe5Ce#23300810(明确的
zoom参数不是通用解决方案,因为无法知道正确的值。在此示例中,它将是zoom=14。)
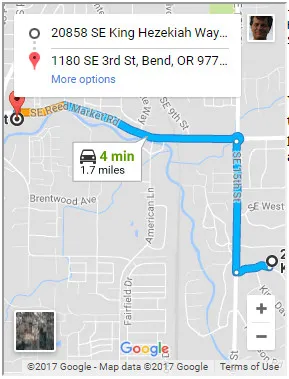
这是应该如何显示的(例如,使用zoom=14或-手动缩小):
这里有一个实时示例。
在嵌入式API中是否有任何解决方案或变通方法?这是一个错误吗?
更新:2018年2月,这个问题似乎已经被解决了。也就是说,在实时示例上,不良地图现在看起来与变通方法相同。这比回答或认错要好。