我有一个列表视图,其中包含一些项目。然后我添加了复选框,以便在选择项目时也可以进行勾选。
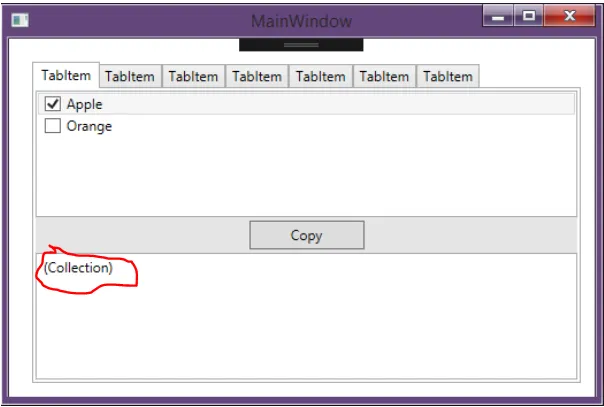
现在我试图将所选项目从该列表视图传递到另一个列表视图,但是这里是我得到的结果:
这是我的XAML:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Canvas HorizontalAlignment="Left" Height="299" Margin="10,10,0,0" VerticalAlignment="Top" Width="497">
<TabControl Height="279" Canvas.Left="10" Canvas.Top="10" Width="477">
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5">
<ListView Name="lv1" Margin="0,0,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" Height="110" Width="471">
<ListViewItem>
<CheckBox >
<StackPanel Orientation="Horizontal">
<TextBlock Text="Apple"/>
</StackPanel>
</CheckBox>
</ListViewItem>
<ListViewItem>
<CheckBox >
<StackPanel Orientation="Horizontal">
<TextBlock Text="Orange"/>
</StackPanel>
</CheckBox>
</ListViewItem>
</ListView>
<Button Content="Copy" Width="100" Height="25" Click="Button_Click"/>
<ListView Name="lv2" HorizontalAlignment="Left" VerticalAlignment="Bottom" Height="110" Width="471"/>
</Grid>
</TabItem>
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
</TabItem>
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
</TabItem>
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
</TabItem>
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
</TabItem>
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
</TabItem>
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
</TabItem>
</TabControl>
</Canvas>
</Grid>
这是C#中的代码后台:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
List<string> lv1list = new List<string>();
foreach (var i in lv1.SelectedItems)
{
lv1list.Add(i.ToString());
}
lv2.Items.Add(lv1.SelectedItems);
}
}
}
这里出了什么问题?