我正在使用Bootstrap提供的固定导航栏示例代码。有没有相对容易的方法使浏览器滚动条不重叠在固定导航栏上方?
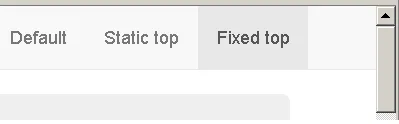
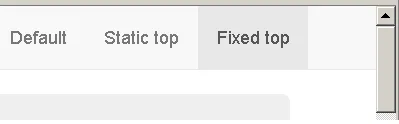
以下是示例中的情况: 以下是我想要的效果:
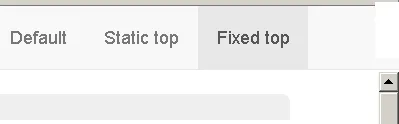
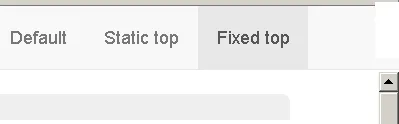
以下是我想要的效果:
 非常感谢您的帮助。
敬礼。
非常感谢您的帮助。
敬礼。
以下是示例中的情况:
 以下是我想要的效果:
以下是我想要的效果:
 非常感谢您的帮助。
敬礼。
非常感谢您的帮助。
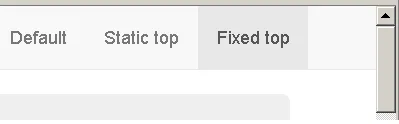
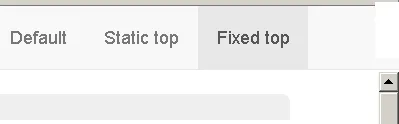
敬礼。 以下是我想要的效果:
以下是我想要的效果:
 非常感谢您的帮助。
敬礼。
非常感谢您的帮助。
敬礼。position: fixed 容器来包裹页面上的其他内容。以下是一个示例:html, body {
width: 100%;
height: 100%;
}
#header {
position: fixed;
width: 100%;
height: 50px;
top: 0;
}
#container {
width: 100%;
position: fixed;
top: 50px;
bottom: 0;
overflow: auto;
}
HTML:
<body>
<div id="header">
<ul><!-- other header elements --></ul>
</div>
<div id="container">
<!-- All of the content of your site -->
</div>
</body>