我正在尝试找出如何从一个
我一直在尝试实验并搜索Stack Overflow,并没有找到可以检索包括
<iframe>中检索完整的HTML页面源代码,其src来自与嵌入它的页面相同的域。我想要任何给定时间的确切源代码,这可能是动态的,因为Javascript或php生成<iframe>的html输出。这意味着类似$.get()的AJAX调用对我无效,因为页面可能已经通过Javascript进行了修改,或者根据请求时间或php中的mt_rand()生成了唯一的页面。我无法从我的<iframe>中获取确切的<!DOCTYPE>声明。我一直在尝试实验并搜索Stack Overflow,并没有找到可以检索包括
<!DOCTYPE>声明在内的所有页面源代码的解决方案。
其中一个如何使用jQuery获取整个页面的HTML?的答案建议,要想检索<!DOCTYPE>信息,您需要手动构建此声明,通过检索<iframe>的document.doctype属性,然后将所有属性添加到<!DOCTYPE>声明中。这是从<iframe>的HTML页面源中检索此信息的唯一方法吗?
以下是我查阅过的一些值得注意的Stack Overflow文章,而这并不是重复内容:
- Javascript: 获取当前页面的源代码
- 获取所选元素的外部HTML
- https://stackoverflow.com/questions/4612143/how-to-get-page-source-using-jquery
- 如何使用jQuery获取整个页面的HTML代码?
- Jquery:获取页面的所有HTML源码,但不包括某些#id
- jQuery:获取包括选择器在内的HTML?
这是我本地测试代码的一部分,最好的尝试仅检索<iframe>中<html>标签内和包括它们的数据:
main.html
<html>
<head>
<title>Testing with iframe</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
function test() {
var doc = document.getElementById('iframe-source').contentWindow.document;
var html = $('html', doc).clone().wrap('<p>').parent().html();
$('#output').val(html);
}
</script>
</head>
<body>
<textarea id="output"></textarea>
<iframe id="iframe-source" src="iframe.html" onload="javascript:test()"></iframe>
</body>
</html>
iframe.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html class="html-tag-class">
<head class="head-tag-class">
<title>iframe Testing</title>
</head>
<body class="body-tag-class">
<h2>Testing header tag</h2>
<p>This is <strong>very</strong> exciting</p>
</body>
</html>
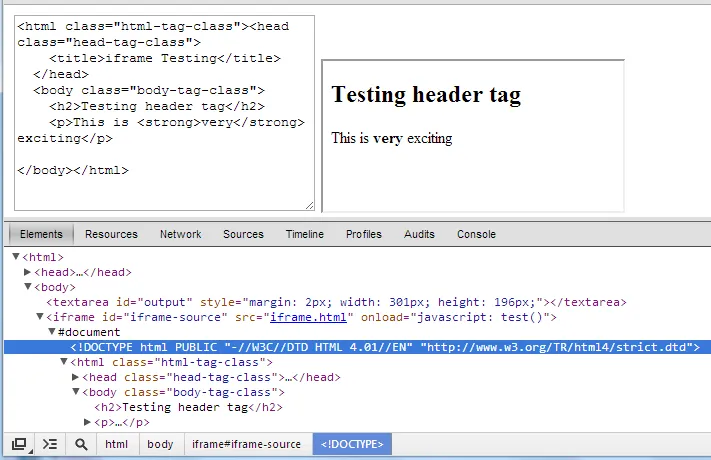
这是Google Chrome版本27.0.1453.110 m中运行这些文件的屏幕截图:

摘要
如您所见,Google Chrome的检查元素显示,在<iframe>内存在<!DOCTYPE>声明,那么我该如何通过页面源代码检索此数据?对于任何其他未包含在<html>标记中的声明或其他标记,都适用此问题。
任何有关通过Javascript检索完整页面源代码的帮助或建议将不胜感激。