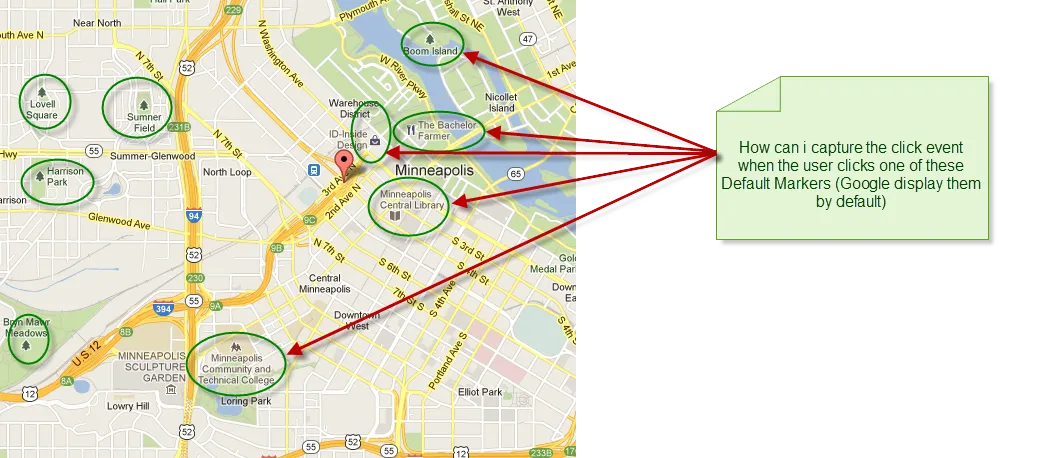
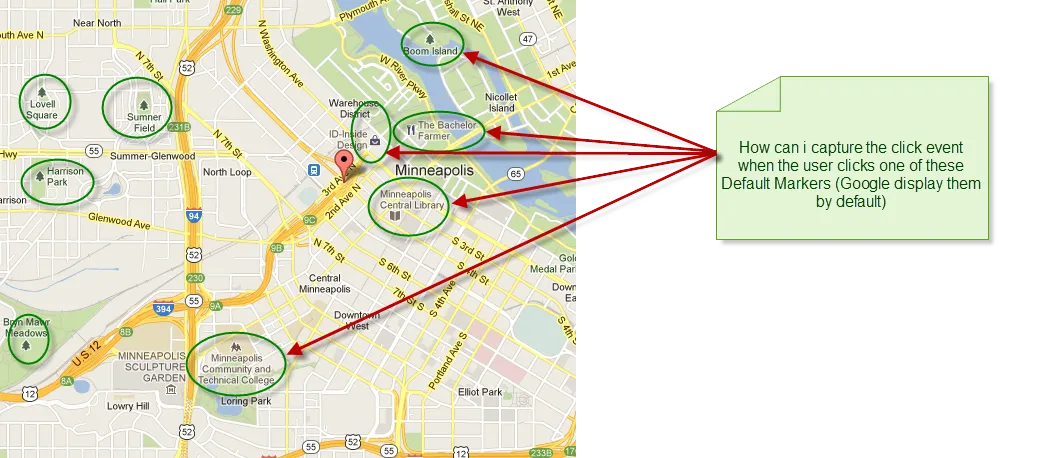
我正在使用Google Maps API V3。默认情况下,googlemaps会显示一些地点/位置的标记,我需要在其中一个被单击时捕获单击事件。
 我尝试使用地图的点击事件,但它不起作用,因为用户是点击标记而不是地图,代码如下:
我尝试使用地图的点击事件,但它不起作用,因为用户是点击标记而不是地图,代码如下:
 我尝试使用地图的点击事件,但它不起作用,因为用户是点击标记而不是地图,代码如下:
我尝试使用地图的点击事件,但它不起作用,因为用户是点击标记而不是地图,代码如下:google.maps.event.addListener(mymap, 'click', function () {
alert('clicked');
});
请问有人能给我一个如何完成它的想法吗?
编辑: 我找不到合适的事件在可用事件中, 它可以帮助我!
请注意,我不是在谈论自定义标记(由用户创建),这些是默认标记,googlemaps默认显示它们。