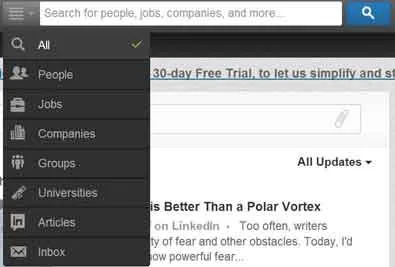
我正在尝试像LinkedIn顶部搜索菜单中一样,在HTML选择下拉菜单中添加图标字体(特别是Icomoon)。
<div class="top-middle">
<div class="sb-search">
<form action="/search.php" class="search-wrapper cf" method="post">
<select name="scope">
<option value="">All</option>
<option class="icon icon-search" value="1">Option 1</option>
<option value="2"><i class="icon icon-search"></i>Option 2</option>
</select>
<input type="text" name="search-box">
<button type="submit" name="top-search"><i class="icon icon-search"></i></button>
</form>
</div>
</div>

我尝试在选项中简单使用字体图标代码,但它不起作用:
<option value="1"><i class="icon icon-search"></i> Search</option>
我也尝试给选项本身添加类,但没有成功:
<option value="1" class="icon icon-search"> Search</option>
有人知道如何完成这个操作吗?