当我为Android构建我的React Native应用程序时(在iOS上没有问题),我遇到了以下错误:
错误:清单合并失败,有多个错误,请参见日志
这在我以发布模式构建时会导致真正的问题(调试应用程序没有问题),因为它会生成以下清单文件:
AndroidManifest.xml(位于app/src/release/中)
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myAppName"
xmlns:tools="http://schemas.android.com/tools">
<uses-permission tools:node="remove" android:name="android.permission.SYSTEM_ALERT_WINDOW" />
</manifest>
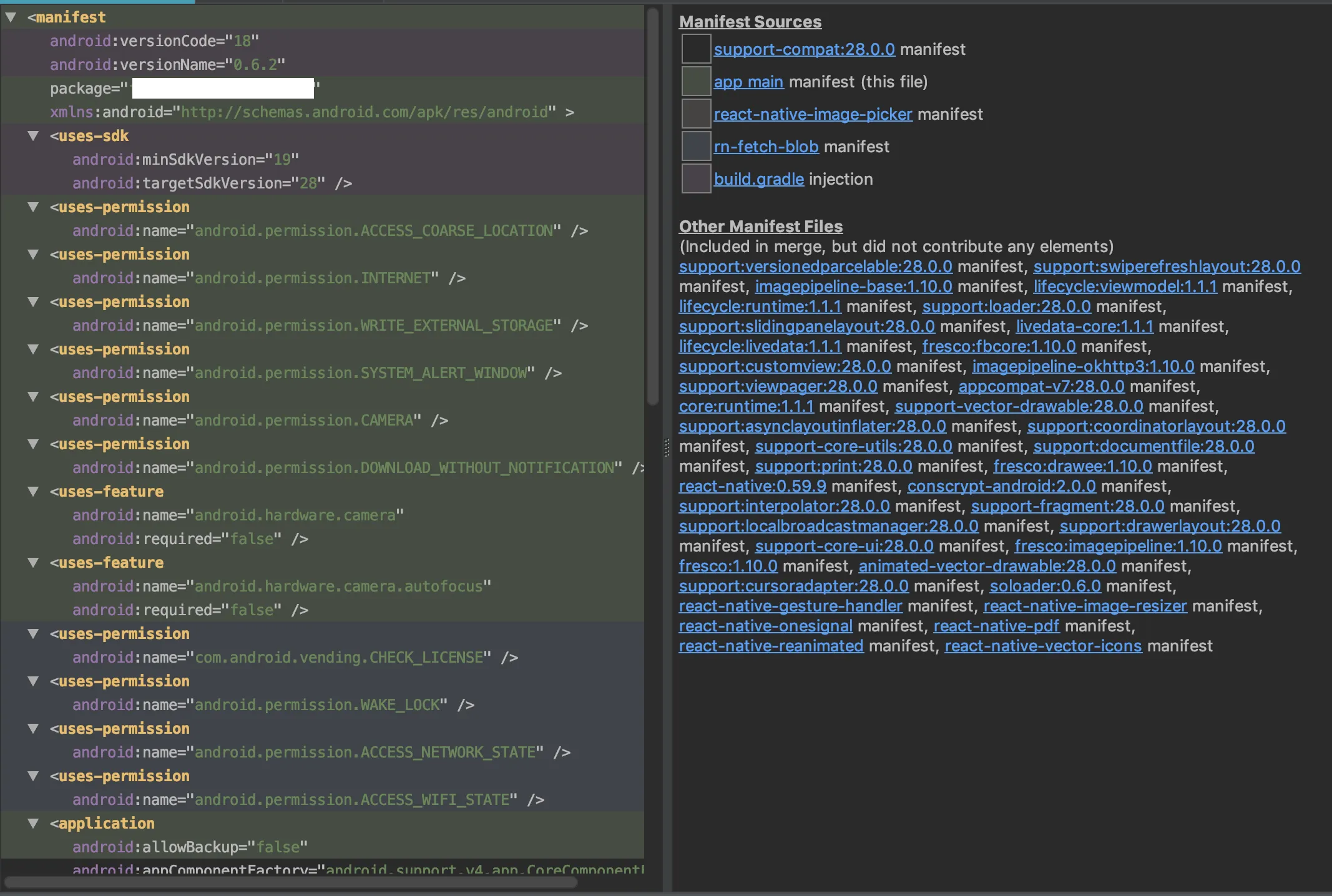
我知道有很多关于这个问题的问题,但它们并不能真正帮助到我,在我的情况下,如果我按照这个答案所说的做法 (https://dev59.com/n1sV5IYBdhLWcg3wuxCM#42023614),并在我的AndroidManifest.xml文件上转到Merged Manifest tab,我没有看到任何错误:
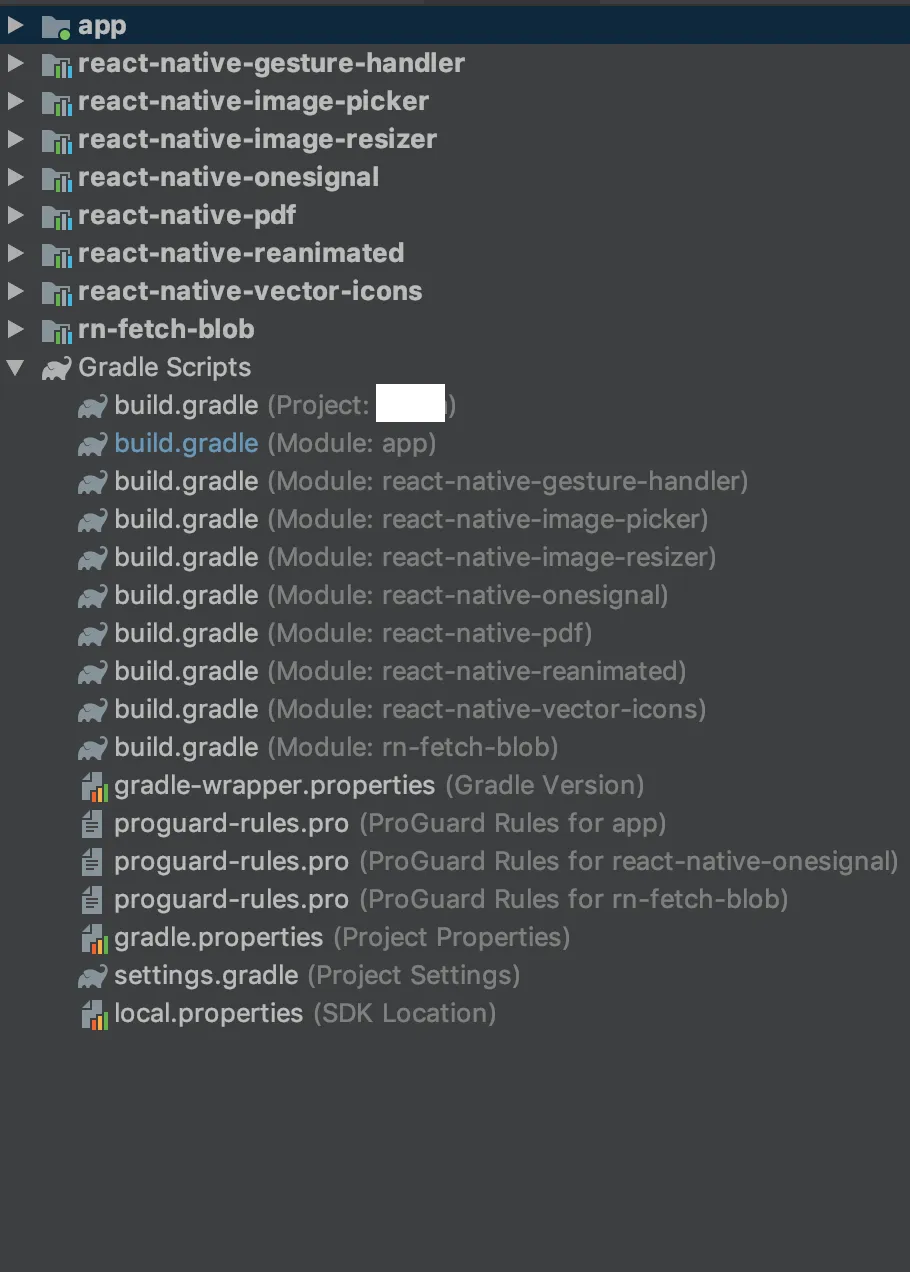
以下是我的清单和Gradle文件:
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.myApp">
<!-- Optional - Add the necessary permissions (Choose one of those) -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/> <!-- Approximate location - If you want to use promptLocation for letting OneSignal know the user location. -->
<!-- End optional permissions -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.DOWNLOAD_WITHOUT_NOTIFICATION" />
<uses-feature android:name="android.hardware.camera"/>
<uses-feature android:name="android.hardware.camera.autofocus"/>
<application
tools:ignore="GoogleAppIndexingWarning"
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:allowBackup="false"
android:usesCleartextTraffic="true"
android:networkSecurityConfig="@xml/network_security_config">
<provider
tools:replace="android:authorities"
android:name="androidx.core.content.FileProvider"
android:authorities="${applicationId}.fileprovider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
tools:replace="android:resource"
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/provider_paths"/>
</provider>
<activity
android:name=".SplashActivity"
android:label="@string/app_name"
android:launchMode="singleTop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<action android:name="android.intent.action.DOWNLOAD_COMPLETE"/>
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="adjustResize|stateAlwaysHidden"
android:exported="true">
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
build.gradle (项目: MyAppName)
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext {
buildToolsVersion = "28.0.3"
minSdkVersion = 19
compileSdkVersion = 28
targetSdkVersion = 28
supportLibVersion = "28.0.0"
}
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.4.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
google()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}
wrapper {
gradleVersion = '5.4'
distributionUrl = distributionUrl.replace("bin", "all")
}
build.gradle(模块:应用程序)
apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin'
apply plugin: "com.android.application"
import com.android.build.OutputFile
buildscript {
repositories {
maven { url 'https://plugins.gradle.org/m2/' } // Gradle Plugin Portal
}
dependencies {
// OneSignal-Gradle-Plugin
classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.12.2, 0.99.99]'
}
}
project.ext.react = [
entryFile: "index.js",
]
apply from: "../../node_modules/react-native/react.gradle"
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
/**
* Set this to true to create two separate APKs instead of one:
* - An APK that only works on ARM devices
* - An APK that only works on x86 devices
* The advantage is the size of the APK is reduced by about 4MB.
* Upload all the APKs to the Play Store and people will download
* the correct one based on the CPU architecture of their device.
*/
def enableSeparateBuildPerCPUArchitecture = false
/**
* Run Proguard to shrink the Java bytecode in release builds.
*/
def enableProguardInReleaseBuilds = false
android {
compileSdkVersion rootProject.ext.compileSdkVersion
defaultConfig {
applicationId "com.example.myApp"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 18
versionName "0.6.3"
// ndk {
// abiFilters.clear()
// }
ndk {
abiFilters "armeabi-v7a", "arm64-v8a", "x86", "x86_64"
// ...
}
}
signingConfigs {
release {
if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
}
// splits {
// abi {
// enable true //enables the ABIs split mechanism
// reset() //reset the list of ABIs to be included to an empty string
// include 'arm64-v8a', 'armeabi-v7a', 'x86'
// universalApk false
// }
// }
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
// For each separate APK per architecture, set a unique version code as described here:
// http://tools.android.com/tech-docs/new-build-system/user-guide/apk-splits
def versionCodes = ["armeabi-v7a":1, "x86":2]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
}
}
}
buildToolsVersion '28.0.3'
packagingOptions {
pickFirst '**/libc++_shared.so'
doNotStrip '*/mips/*.so'
doNotStrip '*/mips64/*.so'
}
}
dependencies {
implementation project(':react-native-reanimated')
implementation project(':react-native-image-resizer')
implementation project(':react-native-pdf')
implementation project(':react-native-vector-icons')
implementation project(':react-native-gesture-handler')
implementation project(':rn-fetch-blob')
implementation project(':react-native-image-picker')
implementation project(':react-native-onesignal')
implementation 'androidx.appcompat:appcompat:1.0.2'
implementation "com.facebook.react:react-native:0.59.9" // From node_modules
implementation('org.conscrypt:conscrypt-android:2.0.0')
//// implementation fileTree(dir: "libs", include: ["*.jar"])
}
// Run this once to be able to run the application with BUCK
// puts all compile dependencies into folder libs for BUCK to use
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.compile
into 'libs'
}
更新1



implementation "com.facebook.react:react-native:0.59.9"和模块implementation "com.facebook.react:react-native:+"。将它们设置为相同的版本不幸没有改变任何事情。 - Moumou