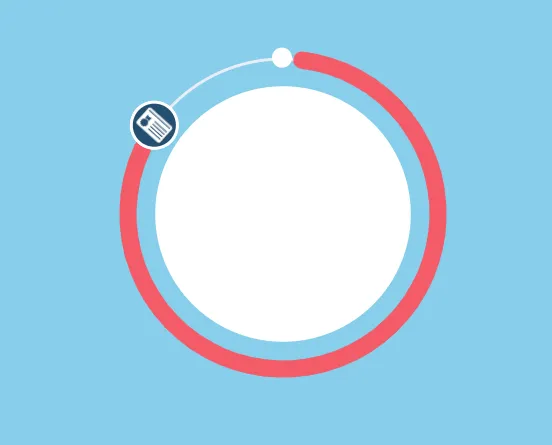
我正在尝试创建一个圆形进度条(如下图所示)。 进度基于百分比,并将在圆圈上移动到该百分比。 我已经让进度在圆圈上移动,但是与其一起移动的图标需要具有正确的方向。 如下图所示,当它应该面向屏幕底部时,图像底部朝向中心。 图像需要随着进度条一起移动。
<div class="case_progress_wrapper" data-percent="80">
<svg class="case_progress_circle" height="100%" width="100%" viewBox="0 0 140 140">
<circle id="case_progress__path" cx="70" cy="70" r="54" fill="none" stroke="#EBEDF8" stroke-width="1" />
<circle class="case_progress__value" cx="70" cy="70" r="54" fill="none" stroke="#f00" stroke-width="6" />
<circle class="case_progress__inner" cx="70" cy="70" r="44" fill="#fff" stroke="#fff" stroke-width="1" />
<circle class="case_progress__start" cx="124" cy="63" r="3" fill="#fff" stroke="#fff" stroke-width="1" />
<g id='case_progress__prog_fill' class="case_progress__prog" viewBox="0 0 60 60">
<circle fill="url(#image)" cx="124" cy="63" r="8" stroke="#fff" stroke-width="1" />
</g>
<defs>
<pattern id="image" x="0%" y="0%" height="100%" width="100%" viewBox="0 0 60 60">
<image x="0%" y="0%" width="60" height="60" xlink:href="https://via.placeholder.com/150x150"></image>
</pattern>
</defs>
</svg>
</div>
(function(){
var $wrapper = $('.case_progress_wrapper'),
$progress = $('.case_progress__value'),
$circle_path = $('#case_progress__path'),
$complete_circle = $('.case_progress__prog'),
$percent = $wrapper.data('percent');
setTimeout(function () {
$progress.css('transition', 'all 2s');
$progress.css('stroke-dashoffset', 'calc(339.292 - (' + $percent + ' * 339.292 / 100))');
$complete_circle.css('transition', 'all 2s');
$complete_circle.attr("transform", 'rotate(' + (360 - ($percent - 25)) + ',' + $circle_path.attr('cx') + ',' + $circle_path.attr('cy') +')');
setTimeout(function () {
$progress.css('transition', 'none');
$complete_circle.css('transition', 'all 2s');
}, 2000);
}, 1000);
})();